Home >
Archivio >
Come creare un sito web professionale
Per cercare un argomento all'interno di andreapacchiarotti.it puoi utilizzare la
barra di ricerca
Come creare un sito web professionale
26 strategie per catturare nuovi clienti
Autore: Andrea Pacchiarotti
Ultimo aggiornamento: 05 Aprile 2023
Categoria: Web Marketing Costruzione siti web
 Come creare un sito web professionale
Come creare un sito web professionale
Sono moltissimi i fattori che influenzano la costruzione di un sito web funzionante tecnicamente e che al contempo porti anche frutti; in ogni caso esso deve avere una solida base di ottimizzazione SEO per ottenere visibilità sui motori di ricerca, e non solo perché lo dice Google nella sua guida introduttiva all'ottimizzazione per i motori di ricerca.
Si parte dalla costruzione del layout grafico, il quale deve rispettare almeno i seguenti criteri:
- Responsività
- Semantica
- Usabilità
- Accessibilità
per passare al rispetto della sintassi di markup (convalida del codice utilizzato) e alla successiva ottimizzazione per i motori di ricerca (SEO - Search Engine Optimization e Local SEO) e per i Social media (SMO - Social Media Optimization); ciò al fine di migliorare riconoscimento e consapevolezza di un prodotto, un marchio, una persona, ecc. La SMO, insieme alla pubblicità sui canali sociali (SMA - Social Media Advertising), rientra nella più generale attività di marketing tesa a ottenere visibilità su Social e Community (SMM - Social Media Marketing).
Non può tralasciarsi il marketing (SEM - Search Engine Marketing) ovvero il complesso di attività finalizzate all’accrescimento della visibilità aziendale anche mediante il posizionamento sui motori di ricerca, il suddetto SEO, e l'advertising (SEA - Search Engine Advertising), cioè la pubblicità sui motori attraverso l’acquisto di annunci sponsorizzati visualizzati nei primi risultati di ricerca.
Ti consiglio di leggere meglio cosa significano acronimi quali SEM, SEO, SEA, SMM, SMO, SMA.
Tali attività tendono a ottenere la migliore rilevazione possibile da parte dei motori di ricerca attraverso i loro spider, per mantenere un elevato posizionamento nella SERP (Search Engine Result Page), cioè nelle pagine di risposta alle interrogazioni degli utenti, dando quindi la maggior visibilità possibile a quanto pubblicato.
Nell'ambito della costruzione di un sito web è bene riferirsi al W3C, un consorzio formato da aziende informatiche di primaria importanza, ma non solo, che stabilisce standard di riferimento per il Web, ad esempio gli standard di HTML, XML, CSS e altri. Il W3C rende disponibili validatori per il controllo.
Vediamo dunque nello specifico i passi necessari per creare un sito web che attiri traffico allo scopo di aumentare le conversioni e far trovare nuovi clienti online per vendere la propria professionalità. Se invece ti interessa come attirare clienti dai uno sguardo al Funnel marketing. Ok, ora possiamo partire e capire come creare un sito web professionale in 26 punti pratici.
Sommario Come creare un sito web professionale
Fissare gli obiettivi e conoscere il proprio pubblico
Prima di mettere un sito online va definita la propria strategia di digital marketing ovvero vanno delineati i target da perseguire tramite la propria presenza in Rete. Inoltre, conoscendo il pubblico che forma la propria nicchia di mercato, si ha un grande vantaggio sui propri competitor perché si sa cosa offrire e in che maniera. Solo così il proprio sito diverrà un mezzo di lead generation.
Scegliere il dominio giusto
Il nome del sito è importante. Ne va scelto uno semplice da ricordare, che sia coerente con quanto si offre e che possibilmente includa al suo interno la keyword per la quale ci si posiziona, ciò porta un vantaggio nella SERP: se ad esempio si vuole creare un sito che spiega come costruirne uno, www.costruiresitiweb.it potrebbe essere un buon URL.
Scegliere un URL con il proprio nome potrebbe essere un errore se non si è conosciuti e si desidera subito essere posizionati, ma a volte può bastare quello per essere al primo posto senza sudare sette camicie.
Non dimenticare di impostare il dominio preferito.
Scegliere l’hosting
Il proprio sito dovrà risiedere su un server a pagamento. Orientarsi su un hosting Linux anziché Windows, assicurarsi che l’uptime dell’hosting sia perlomeno del 99,9% sul server per far sì che il proprio sito goda della raggiungibilità massima; il 100% di uptime risulta difficile da toccare se l’hosting è condiviso da più utenti. Verificare anche che il tempo di risposta del server non sia superiore ai 200 ms, ovvero che il tempo richiesto per caricare l’HTML indispensabile affinché il server cominci a presentare la pagina non sia maggiore di 200 millisecondi: GTmetrix e WebPageTest sono due software online che lo misurano.
Inoltre se si realizza un sito in Italia, non acquistare un hosting in Mozambico, si allungherebbero i tempi di risposta.
Il web hosting di IONOS, veloce, sicuro e affidabile, offre pacchetti professionali a prezzi competitivi
Programmazione vs CMS
Nel costruire un sito web si hanno due possibilità:
1 - scrivere da soli il codice; una strada percorribile solo se si conoscono HTML, PHP, CSS e JavaScript, ma che dà molte soddisfazioni, anche nel posizionamento
2 - scaricare eventualmente in locale e poi sul proprio spazio web un CMS (Content Management System); ciò ha il vantaggio di non dover conoscere la programmazione, anche se un minimo di competenza è preferibile: bisogna infatti masticare un po’ di codice e avere una base SEO per sviluppare un buon sito e fare qualche modifica. Esistono tantissimi CMS: WordPress, è sicuramente il più conosciuto. Esistono però anche CMS specifici per e-commerce come Magento o Prestashop (oppure il plugin WooCommerce di WordPress) o per portali come Drupal. WordPress è ottimo per siti medio piccoli, Joomla! è una via di mezzo tra WordPress stesso e Drupal.
Attualmente il CMS più utilizzato è WordPress, leggi come installare WordPress in locale. Se vuoi puoi anche sapere quali sono i migliori hosting, temi e plugin per WordPress e Joomla! Riguardo WordPress guarda anche come configurare Yoast SEO, come configurare W3 Total cache e come gestire articoli (post) e pagine
Curare la compatibilità
S’intende l’adattabilità ai browser e devices per non perdere clientela potenziale. Ciò si traduce nella creazione di un sito ben visualizzato su ogni mezzo usato dal proprio pubblico. A tal proposito il concetto decisivo è la responsività ossia costruire un sito web che si adatti in modo automatico alla grandezza dello schermo del visitatore: ad esempio leggi come fare un menu responsivo in HTML e CSS
Pianificare le parole chiave
Parola chiave o keyword, l’essenza di ogni strategia SEO affinché un sito possa essere visualizzato dagli utenti che stanno cercando notizie inerenti la keyword inserita nel motore di ricerca. Ecco gli strumenti gratuiti per scegliere le parole chiave migliori
Scegliere i tag giusti
Nomi dei file HTML e TITLE degli stessi, nomi delle cartelle, titoli H1 e sottotitoli H2 delle pagine sono fondamentali per il posizionamento e per gli utenti. Per far sì che una pagina venga trovata da chi sta cercando "menu responsivo", bisognerà ad esempio impostare tale titolo nell’articolo (mostrato in blu nella SERP) e nel nome del file (ma senza spazi). I visitatori cliccheranno certamente il link perché troveranno l’esatta corrispondenza con la richiesta che hanno fatto.
Quando disponibili usare i tag semantici.
I nomi delle immagini sono indicizzati e posizionati in Google Immagini e quindi portano utenza al sito, ragion per cui nominarli in maniera oculata
Pubblicare contenuti di qualità
Content is king (il testo è re): creare contenuti di qualità, lunghi, pertinenti, aggiornati, utili e originali è il fulcro di qualsiasi sito, appaga la fame d’informazione chiarendo i dubbi degli utenti della propria nicchia o dei possibili clienti. Un simile comportamento è amato dai motori di ricerca perché significa pensare al proprio pubblico. Bisogna fare un content marketing efficiente. Al contrario se i testi sono mediocri, i visitatori lo penalizzeranno. A tal proposito non bisogna puntare tutto sulla grafica scrivendo poco testo, perché se ai motori non gliene viene dato abbastanza lo cercheranno dai competitor e posizioneranno i loro siti prima del proprio. Gli utenti desiderano informazioni, non grafica. Ma quante ne vogliono? Dipende da quello che si offre, ad esempio si potrebbero pianificare due articoli settimanali attraverso un calendario editoriale.
Le pagine dovranno contenere tutorial, cioè guide che illustrano come si fa qualcosa, video e altro. Alcuni articoli saranno pilastri che illustrano punto per punto un argomento dalla A alla Z, il cosiddetto pillar article.
L’insieme di questi pilastri forma il cornerstone content (o hub page), cioè la pietra angolare su cui costruire la propria authority, i punti vitali della propria attività.
Il cornerstone content è qualcosa di cui ha bisogno il visitatore del sito per capire di cosa si occupa l’autore, sono contenuti sempre validi, approfonditi e che dovrebbero essere premiati perché risolvono problemi. Sono pagine studiate per la propria campagna di link building e consentono di costruire la propria autorevolezza nel settore in cui si opera. Attirano traffico.
Si pensi a 10 pagine che si vorrebbero evidenziare sul proprio sito perché ritenute le più preziose e autorevoli: ebbene questi sono i cornerstones content: è consigliabile scriverne almeno uno per categoria. Con il plugin Yoast SEO WordPress basta flaggare quell’articolo come cornerstone:
o This article is cornerstone content
La definizione che dà il sito di Yoast è:
“Cornerstone content pieces are those articles on your website you’re most proud of. They reflect your business, communicate your mission and are extremely well written. These are the articles you would like to rank high in the search engines. Cornerstone articles are usually explainers; these articles combine insights from different blog posts”
in pratica sono gli articoli del proprio sito di cui si è più orgogliosi. Riflettono la propria attività, comunicano la mission del sito e sono estremamente ben scritti. Questi sono gli articoli che si desidera classificare all’inizio della SERP
Regole per creare un buon cornerstone content
- Posizione: la hub page non va sommersa negli altri articoli, la cosa migliore sarebbe poterla raggiungere dall’homepage. Va trattata come una landing page, eliminando quindi sidebar, footer ed eventuali inutilità che distrarrebbero l’utente dal contenuto importante
- Utilità: un cornerstone content deve chiarire in modo esauriente un interrogativo (ad esempio WordPress Yoast SEO, Menù responsivo in HTML e CSS, Word: stampa unione, Excel: tabelle pivot e grafici pivot), non deve essere un’opinione dell’autore nel quale esprime il proprio parere su quel tema
- Strategia: cercare di non scrivere un testo ordinario, considerando che altri hanno già affrontato l’argomento che si sta proponendo. Come fare? Si potrebbe sfruttare la propria esperienza raccontando quanto vissuto e come si è affrontato e risolto un problema; inoltre si potrebbero colmare lacune di articoli simili scritti da altri e aggiornarli nel tempo. Il contenuto deve essere ricco, descrittivo e coerente
- Struttura dei link: costruire un’ottima architettura di link interni attorno alle pagine che fungono da cornerstone content. Andando su Google e usando l’operatore site: con la chiave interessata, site:www.andreapacchiarotti.it wordpress, si potranno scegliere gli articoli più importanti, questi andranno contestualizzati all’interno del testo.
In pratica se si scrivono tanti articoli SEO che spiegano i vari aspetti dell’ottimizzazione, uno degli articoli sarà quello basilare: bisogna collegare tutte le altre pagine attinenti la SEO e ottimizzate sulle variazioni della keyword, proprio al cornerstone content, il quale presenterà al termine una Call To Action (CTA), ad esempio l'iscrizione alla newsletter.
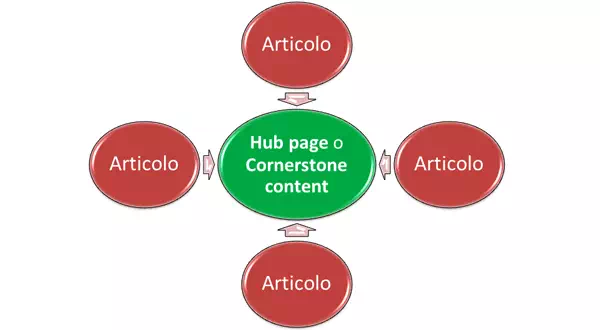
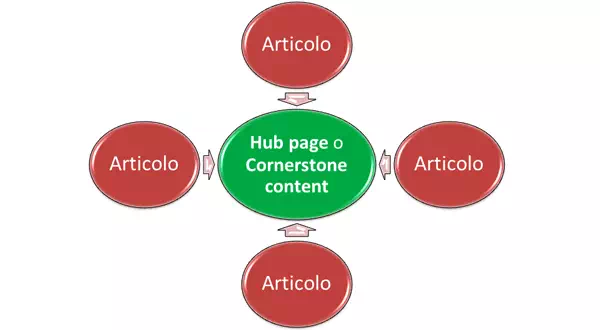
 Cornerstone content o Hub page
A sua volta l'hub page linkerà ogni articolo figlio.
Cornerstone content o Hub page
A sua volta l'hub page linkerà ogni articolo figlio.
Una conseguenza utile dell'intera costruzione potrebbero essere i sitelink, ovvero dei link che Google genera nella SERP per le sezioni più rilevanti di un sito; ecco la definizione di Google:
“I link mostrati sotto alcuni risultati di ricerca di Google, denominati sitelink, hanno lo scopo di aiutare gli utenti a entrare nel tuo sito. I nostri sistemi analizzano la struttura dei link del tuo sito per trovare scorciatoie che consentano agli utenti di risparmiare tempo e di trovare rapidamente le informazioni che cercano. Mostriamo i sitelink nei risultati soltanto quando riteniamo che siano utili per l'utente. Se la struttura del tuo sito non consente ai nostri algoritmi di individuare sitelink validi o se riteniamo che i sitelink del tuo sito non siano rilevanti per la query dell'utente, questi non vengono mostrati. Al momento, i sitelink sono automatizzati. Stiamo lavorando incessantemente per migliorare gli algoritmi dei sitelink e, in futuro, i suggerimenti dei webmaster potrebbero essere integrati. Puoi tuttavia seguire delle best practice per migliorare la qualità dei tuoi sitelink. Ad esempio, per i link interni del tuo sito, assicurati di utilizzare anchor text e testo alt che risulti informativo, conciso e senza ripetizioni”
- Aggiornamento: rivedere regolarmente i cornerstone content per aggiornare le informazioni, magari aggiungendo nuove idee. Google non ama i contenuti vecchi
- Promozione: condividere in prima persona la pagina, prevedere share buttons e call to action, richiedendo espressamente l’aggiunta dell’articolo cornerstone ai Preferiti del browser, un commento per creare conversazione, l'iscrizione alla newsletter
Scrivere in ottimo italiano e seguire le regole del web writing
Scrivere sul web è differente dal cartaceo perché leggere dal display affatica maggiormente. Per tale motivo sono esistono discipline chiamate web writing, e SEO-copywriting che, oggi, possono usufruire dell'aiuto delle intelligenze artificiali (a tal proposito può esserti utile un generatore di prompt gratuito e professionale). Un sito ha pochissimi secondi per persuadere l’utente a restare sulle sue pagine per cui è fondamentale seguire i loro insegnamenti stando molto attenti a non commettere errori ortografici e grammaticali, ne gioverà la propria autorevolezza. Compreresti prodotti su un sito e-commerce con un testo trascurato? Certamente no.
Che si tratti di scrivere per il web o meno, quando si parla della lingua italiana un grande aiuto lo fornisce sicuramente l'Accademia della Crusca, un'istituzione che annovera tra le sue fila esperti di linguistica e filologia della lingua italiana.
Scendendo nel particolare e occupandoci della scrittura in Rete, bisogna per prima cosa ricordarsi che la leggibilità del testo su schermo diminuisce di circa il 25% rispetto alla carta infatti, poiché legata alla proiezione di fotoni sul monitor, risulta più faticosa, si tende quindi a passare in rassegna un testo anziché leggerlo parola per parola, soffermandosi su titoli, grassetti, elenchi, spaziature.
- Titolo
- Sceglilo in base a come i lettori impostano le ricerche, formattalo con il tag h1 e inseriscici la keyword/keyphrase.
Fai capire subito di cosa tratta l’articolo.
Se offrirai ad esempio un’infografica o un video cerca di farlo presente.
Non usare date (altrimenti dopo un po’ di tempo diventa inattuale) e i caratteri speciali.
Cerca di stare entro le 60 battute per via del tag title e mettigli a corredo una description attinente di 160 caratteri.
- Usa frasi che stimolano curiosità come:
- 5 trucchi consigli modi motivi per.. (non eccedere con la grandezza del numero)
- 10 tecniche risorse per…
- …che funziona sempre
- … veramente efficace
- Come fare …
- Come ho raggiunto sconfitto… in 5 minuti giorni
- Come ottenere risolvere…
- Ecco perché…
- Ecco svelato...
- Guida per…
- Impara a…
- La Il nuova o … che ti permetterà di…
- Ora puoi … quanto vuoi senza …
- Risolvi (il problema) una volta per tutte
- Stai davvero commettendo l’errore…? .
- Tecniche efficaci per… vivere felici
- Ti piacerebbe (fare qualcosa) come (qualcuno)?
- Un ottimo metodo per
- Vuoi sapere perché…
- Dividi in sezioni logiche il testo con i tag article, section e p. Usa anche gli h2 e h3 per i sottotitoli. Manda a capo con un br per dare respiro a chi legge senza spezzare il concetto. Se il pensiero che si espone cambia puoi invece interrompere la lettura con spaziature, immagini o infografiche pertinenti e di qualità
- La lunghezza minima di un paragrafo dovrebbe essere di 500 caratteri, massimo 3.000 caratteri, spazi esclusi (Word: Revisione Conteggio parole) e quella di una riga massimo di 12 parole
- La facilità di lettura non dovrebbe risultare difficile. Per testare la leggibilità di un testo in italiano usa l‘indice Gulpease
- Usa sempre lo stesso tipo di carattere in tutto il sito per non generare confusione
- Il testo centrato, funziona per i titoli, ma non per il corpo del testo, la leggibilità cala del 10%. Si può allinearlo a sinistra o giustificarlo, meglio con una spaziatura tra paragrafi e/o indentazione: l’indentazione è molto elegante, riposa lo sguardo e crea separazione
- Evita le parole scritte in maiuscolo: rallentano il processo di riconoscimento e quindi la velocità di lettura
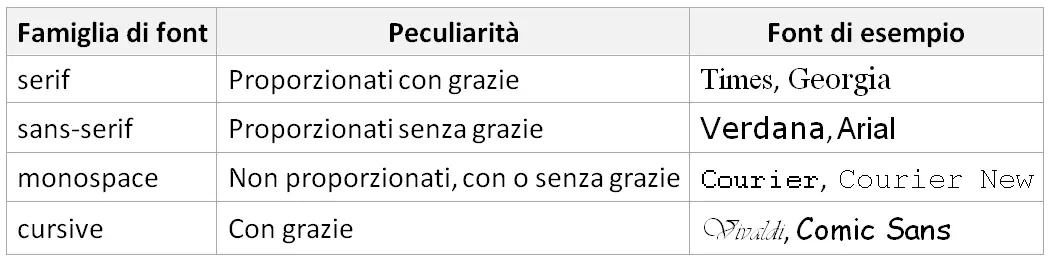
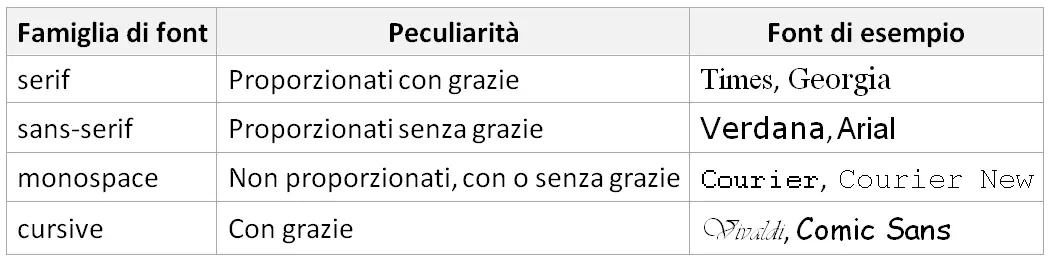
- Non usare i font con grazie (serif) ma prediligi quelli progettati per la massima leggibilità come Verdana sullo schermo e Arial per la carta
 Leggibilità dei font
Leggibilità dei font
- Usa elenchi puntati o numerati (ul o ol con li) e grassetto (b solo per grassettare e strong anche per dare valenza SEO) solo per sottolineare concetti e parole chiave
- Corsivo (detto anche italico, i o em), sottolineato (u) e barrato (del): il corsivo si usa per le parole straniere ancora non presenti nel dizionario italiano, per le citazioni e a volte per i vocaboli tecnici. Sconsiglio il sottolineato (che serve ad accentuare un termine o una frase) e il barrato (che contraddistingue una parola o un concetto come non attuale), per potenziale confusione con i link il primo e semplicemente perché brutto come effetto il secondo, ma questa è una scelta soggettiva
- Esponi i concetti in maniera chiara, naturale e senza ripetizioni e divagazioni: rileggere il tuo articolo a voce alta può esserti molto d’aiuto per fare un controllo in tal senso
- Attento alla punteggiatura, alle interiezioni, agli accenti, alle elisioni e ai troncamenti e ovviamente cerca di non fare errori ortografici!
Punteggiatura (o Interpunzione)
La punteggiatura dà ritmo al testo migliorandone la leggibilità e rendendo piacevole la permanenza dell’utente sulle pagine del sito.
Punto: mettilo a conclusione di un periodo per indicare una pausa forte. Seguito da un a-capo indica una cesura maggiore. Si usa anche nelle abbreviazioni (per es., ecc., dott.) e nelle sigle (D. O .C.) queste ultime possono essere scritte anche senza punti (DOC)
Virgola: indica una pausa breve. Separa le proposizioni, inoltre è usata nelle enumerazioni, prima e dopo complementi indiretti, negli incisi, dopo un’interiezione
Punto e virgola: indica una pausa minore del punto, ma più forte della virgola. Si usa in periodi piuttosto complessi per separare proposizioni coordinate e nelle enumerazioni più complesse
Due punti: spiegano quanto espresso nella proposizione reggente. Si usano anche per introdurre un discorso diretto, prima di un'enumerazione, o in sostituzione di una congiunzione subordinativa, ad esempio causale, trasformando in coordinata la proposizione seguente
Punto interrogativo: conclude la frase indicandone il valore di domanda diretta. In particolari contesti (ad esempio nei fumetti) o con specifici intenti può essere ripetuto o associato al punto esclamativo per esprimere forte sorpresa o esitazione
Punto esclamativo: conclude la frase per esprimere sorpresa, incredulità, o per enfatizzare quanto affermato
Virgolette: si dividono in alte “”, basse o sergenti «» e in semplici o apici ‘’.
Le alte e le basse racchiudono citazioni di parole o frasi altrui, titoli di opere letterarie e musicali, termini ed espressioni cui si desidera dare una connotazione allusiva o che vengono usati in senso diverso da quello corrente
Parentesi tonde: racchiudono un inciso, una spiegazione o un'annotazione
Parentesi quadre: indicano omissioni all'interno di un testo citato, oppure racchiudono un eventuale inciso entro parentesi tonde
Puntini di sospensione: sempre in numero di tre, possono trovarsi alla fine, all'inizio o nel corpo del periodo. Segnalano che il discorso viene interrotto, o viene ripreso da un punto di interruzione, o contiene una lacuna. All'interno di parentesi quadre segnalano un'omissione all'interno di un testo citato
Trattino - e lineetta o trattino lungo –: il trattino indica la divisione di una parola nell'andare a capo; la separazione fra due cifre; una correlazione fra due nomi o aggettivi; uno stacco fra due componenti della stessa parola, soprattutto se il primo è un prefisso. La lineetta può introdurre il discorso diretto come le virgolette o un inciso, in sostituzione delle parentesi, o infine sostituire i puntini di sospensione
Sbarretta /: indica un’alternativa tra due possibilità: es., la questione è politica e/o economica. Può sostituire il trattino, il trattino breve, per separare gruppi di cifre: es.: 13/04/1977
Asterisco: 3 asterischi possono indicare un’omissione, es.: il protagonista nacque nella città di ***
Accento
In italiano l’accento è di tipo intensivo, ciò significa che viene segnalato pronunciando la sillaba accentata con più enfasi delle altre. La sillaba che porta l’accento si chiama tonica; quelle prive di accento principale sono chiamate atone.
Classificazione delle parole a seconda della sillaba colpita dall’accento:
- Tronche, accento sull’ultima sillaba: virtù, giocò, poté, finì
- Piane, accento sulla penultima: befana, sapone, prima
- Sdrucciole, accento sulla terzultima: terzultima, fenomeno, termometro
- Bisdrucciole, accento sulla quartultima: fabbricano, modificano
- Trisdrucciole, accento sulla quintultima:semplìficamela, òccupatene
- Quadrisdrucciole, accento sulla sestultima sillaba: àpplicamicela, come equivalente di una frase del tipo applica una decorazione al mio vestito; fàbbricatecene. Rare
Classificazione dell’accento grafico:
- Acuto ´ si mette sulla e e sulla o con un suono chiuso, es.fégato, póllo.
In particolare la é si mette:
- sulla 3a persona dei passati remoti: batté
- su tutte le congiunzioni composte da o con ché: benché, perché, poiché, affinché ecc.
- sulla congiunzione negativa né
- sul pronome personale sé e derivati (sé stesso, sé medesimo)
- sui composti di tre: ventitré, trentatré, …
- Grave ` si mette sulla e e sulla o con un suono aperto e sulle altre vocali accentate, es. portò, città, tradì, rossoblù.
In particolare la è si mette:
- sui sostantivi: tè, caffè, lacchè, bebè
- sui monosillabi: piè
- su è, cioè (per digitare la È da tastiera usare alt+212)
- Circonflesso ˆ ormai in disuso si mette per indicare il suono di una i prolungata, il suo uso è limitato ai plurali dei nomi in –io, es. sazî, pl. di sazio; municipî, pl. di municipio.
Per convenzione le vocali a, u, i, che non possono articolarsi in suoni aperti e chiusi, si scrivono in fine di parola sempre con l'accento grave `.
Quando l’accento grafico cade all’interno di una parola conviene segnalarlo se c’è possibilità di confusione, ecco un elenco non esaustivo:
- monosillabi: dà (verbo), da (preposizione); dì (giorno), di (preposizione); è (verbo), e (congiunzione); là (avverbio), la (articolo o pronome: la vedo); lì (avverbio), li (pronome); né (congiunzione: senza casa né lavoro), ne (pronome: ne ho tanti o avverbio: se ne andò); sé (pronome tonico: disse tra sé), se (pronome atono: se la mangiò o congiunzione: se fossi); sì (avverbio), si (pronome); tè (bevanda), te (pronome)
- polisillabi: àmbito (nome), ambìto (verbo); àncora (nave), ancóra (avverbio); benèfici (aggettivo), benefìci (nome); cómpito (lavoro), compìto (educato); desìderi (verbo), desidèri (nome); fòrmica (laminato), formìca (animale); lèggere (verbo), leggère (aggettivo); malèfici (aggettivo), malefìci (nome); nòcciolo (della pesca), nocciòlo (albero); pàgano (verbo), pagàno (aggettivo); prèdico (verbo predicare), predìco (verbo predire); prìncipi (plurale principe), princìpi (plurale principio); rètina (occhio), retìna (rete); rùbino (verbo), rubìno (pietra); séguito (nome), seguìto (verbo); sùbito (avverbio), subìto (verbo); tèndine (corpo), tendìne (tende); vìola (verbo), viòla (colore); vólano (verbo), volàno (oggetto)
Le parole composte che hanno come secondo elemento un monosillabo terminante in vocale hanno l’accento anche se il monosillabo scritto da solo lo rifiuta, es.: gru/autogrù, blu/rossoblù, tre/ventitré, re/viceré, sci/portascì.
Alcune parole, in particolare quelle composte, portano uno o più accenti secondari, es. pòrtacénere, con accento primario sulla terza sillaba e secondario sulla prima; pòmodòro, sulla "o" di "po" cade l’accento secondario. Comunque l'accento secondario non va mai indicato quando scrivete, ma solo nelle trascrizioni fonetiche.
In Europa
Molte lingue europee usano i segni diacritici per indicare un particolare suono della lettera cui è annesso. Fra i segni diacritici i più diffusi oltre agli accenti acuto, grave e circonflesso vi sono la dieresi o Umlaut ¨ es. ü, ö; la cediglia ¸ es.ç; la tilde ˜ es. ã, ñ, õ
Interiezioni
Parte invariabile del discorso che esprime emozione o formula un ordine, un saluto, un richiamo.
• Ah, indica rimprovero, meraviglia, rabbia, desiderio, tristezza, sorriso o riso (allora la forma è per lo più ripetuta: ah ah), soddisfazione
Ah, che bel sole!
• Ahi, indica dispiacere, dolore, ma può essere usata anche in senso ironico
Ahi, che peccato!
Se accompagnata da un pronome personale, si può scrivere con grafia separata (ahi me, ahi noi, ahi te, ahi lui ecc.) o è soggetta a univerbazione (ahimè, ahinoi, ahitè, ahilui ecc.)
• Bah, mah indicano perplessità, dubbio, indifferenza
Bah! Proprio non ti capisco
Mah! Che scenata inutile
• Be’ (troncamento di bene) si usa in frasi che contengono una conclusione, un’osservazione, o in frasi interrogative
Be’, meglio così
Beh? Che succede?
è accettata anche la grafia con l’h finale beh; è scorretta invece la grafia con l’accento bè.
• Boh indica incertezza, incredulità, ma anche disprezzo, riprovazione
Boh, non saprei proprio
E perché tutto questo? Boh!
• Eh indica rimprovero, disapprovazione, speranza, esortazione, meraviglia, anche nella forma raddoppiata eh eh
Eh, speriamo bene!
• Ehi si usa per richiamare l’attenzione di qualcuno
Ehi, sta’ attento!
Le grafia hey, dovuta al modello dell’inglese, è sconsigliabile; hei, in cui si mescolano grafia inglese e grafia italiana, è da evitarsi.
• Ehm, uhm indicano un dubbio, un’incertezza, un imbarazzo
Ehm, non intendevo dire questo…
• Ih indica meraviglia, nella forma ripetuta ih ih simula un riso sarcastico o un pianto
Ih, ci sei anche tu!
• Mah indica dubbio, incertezza, perplessità
Mah, mi sembra strano
• Mhmm (o mm o mmh) indica perplessità, impazienza o anche anticipazione di un piacere
Mhmm, sono perplesso
Mhmm, non vedo l’ora
• Oh esprime meraviglia, rabbia, dolore, desiderio, tristezza, sorriso o riso (allora la forma è per lo più ripetuta: oh oh), ma serve anche per richiamare l’attenzione
Oh, che bella sorpresa!
Oh, mi ascolti?
• Ohi esprime soprattutto dolore, ma anche riso (allora la forma è per lo più ripetuta: ohi ohi)
Ohi, la gamba, che male!
si può combinare con me nelle forme ohimè, oimè (grafia più rara) e con bo nella forma di uso scherzoso ohibò.
• Ps, pst richiamano l’attenzione
Pst, vieni qua!
• Puh e puah indicano disgusto, ma anche disprezzo, rifiuto
Puah, che schifo!
• Sciò si usa per allontanare soprattutto gli animali, ma in senso ironico anche le persone
Sciò, cagnaccio, sciò!
• St, sst ordinano il silenzio
Sst… parliamo più piano!
• To’ troncamento dell’imperativo togli con il valore arcaico di ‘prendi’, è un invito a prendere qualcosa, anche in senso figurato
To’, guarda che roba!
La grafia toh è meno frequente
• Uff, uffa e auff esprimono fastidio, noia, insofferenza
Uffa! è la terza volta che visitiamo questo museo…
• Uh esprime dispiacere, gioia, dolore
Uh, che male alla gamba
• Uhm esprime incertezza, incredulità o indifferenza
Uhm, non saprei
• Veh e ve’ troncamento di vedi, imperativo di vedere, si usano per richiamare l’attenzione o per rafforzare un concetto
Veh, che bella roba che hanno fatto!
Alcune interiezioni diffuse nei secoli scorsi sono rarissime nell’italiano corrente, sia scritto, sia parlato.
• O era usata tradizionalmente per introdurre un vocativo
O animal grazioso e benigno (D. Alighieri, Inferno)
• Deh era un’esclamazione tipica del linguaggio poetico
Deh, spiriti miei, quando mi vedete (G. Cavalcanti, Rime)
O sopravvive solo nell’uso di Toscana e l’interiezione deh è caratteristica in particolare del modo di parlare dei livornesi
Tipica dell’italiano parlato in Piemonte e Lombardia è invece l’interiezione neh, usata nelle frasi interrogative o esclamative per chiedere conferma di ciò che si dice o per richiamare l’attenzione
Ti piace quella macchina, neh?
Elisione e Troncamento
Elisione: caduta della vocale finale non accentata di una parola di fronte alla vocale iniziale di un’altra parola; l’elisione si segnala con l’apostrofo.
È obbligatoria con:
- Gli articoli determinativi lo, la e le preposizioni articolate con essi formate, es.: l’animale, l’albero, dell’imbuto, all’opera
- L’articolo indeterminativo una, es.: un’anfora, un’eresia
- Gli aggettivi maschili bello e quello, es.: un bell’albero, quell’immagine
- Santo e santa: sant’Andrea, sant’Anna
Troncamento: caduta della vocale finale o della sillaba finale di una parola; pertanto si può avere un troncamento
- Vocalico, la consonante che precede la vocale troncata deve essere l, m, n, o, es.: bel quadro, ben detto, non possiam venire, far soldi
È obbligatorio con:
- Buono, bene
- Uno, alcuno, nessuno, ciascuno
- Signore, professore, dottore, ingegnere, cavaliere, commendatore, suora + nome proprio
- Sillabico, interessa le parole bello, grande, frate +nome proprio, santo +nome proprio, poco, modo (solo in a mo’ di)
Dittongo, Trittongo e Iato
- Dittongo: formato da due vocali la cui unione dà luogo a un’unica sillaba, es.: fia-to, pie-de, chio-do, fiu-me, dai-no, cai-ma-no, a-me-rei, p-oi, al-trui, guado, que-sto, gui-zzo, luo-go, cuo-re, cau-sa, eu-ro-peo
- Trittongo: formato dalla i e dalla u, in unione con altre vocali, all’interno della stessa sillaba, es. suoi, miei, guai, buoi, aiuole
- Iato: formato da due vocali la cui unione non dà luogo ad un’unica sillaba, ma ciascuna vocale fa parte di una diversa sillaba, es.: pa-ese, or-to-gra-fi-a, bi-en-nio, be-ato, fa-i-na, pa-u-ra
Seguire le norme dell’usabilità dei siti web
La web usability è rende appagante la user experience. Come? Ad esempio creando un menu di navigazione chiaro, una grafica funzionale, una struttura intuitiva delle pagine. Non bisogna far pensare troppo l’utente su dove cliccare per raggiungere un’informazione, altrimenti si rischia di farlo uscire prima del tempo. Bisogna fargli raggiungere il minore sforzo cognitivo possibile.
Per approfondire puoi leggere il mio libro pubblicato su Amazon Accessibilità e Usabilità dei siti web.
Come migliorare le pagine online
Velocizzare l’apertura delle pagine web
Alcuni pensano che la velocità di caricamento delle proprie pagine non sia importante. Invece lo è e anche molto, specialmente per chi naviga in mobilità attraverso tablet, smartphone e watch. Come detto si hanno pochissimi secondi per convincere un visitatore a restare in un sito. Realizzare pagine veloci non è difficile, basta non inserire immagini a grande risoluzione, tabelle nidificate e JavaScript all’eccesso, dividere la formattazione dal contenuto attraverso i CSS, operare sul file .htaccess e acquistare un server "decente".
In ogni caso la regola fondamentale è che un sito non deve piacere solo all’autore, ma le sue pagine devono essere utili e veloci da navigare: l’utente va messo al centro del progetto.
 Velocizzare l’apertura delle pagine web
Velocizzare l’apertura delle pagine web
La maggior parte dei visitatori attende fino a 4 secondi per il caricamento di una pagina, ma ci sono statistiche che riportano percentuali di diminuzioni elevate del tasso di conversione per ogni secondo di ritardo nella visualizzazione della pagina.
Un sito può essere bello quanto ti pare, ma se è lento nessuno lo apprezzerà e, peggio ancora, navigherà.
La velocità, oltre a non far perdere visite, migliora:
- posizionamento nella SERP organica (per Google la velocità è un fattore di ranking)
- tasso di conversione per qualunque obiettivo (ad esempio invio di una mail, iscrizione alla newsletter, vendita, compilazione di un form)
- percentuale di rimbalzo (cioè quanti utenti entrando in un sito, chiudono il browser dopo aver visto solo la pagina dove sono atterrati, anch’esso fattore di ranking)
Partiamo dalla considerazione che se usi un CMS già parti svantaggiato e devi rimediare (al seguente link puoi leggere alcune considerazioni sui Content Management System) con plugin appositi che se da un lato tenderanno a velocizzare il caricamento, dall’altro lo rallenteranno perché ogni plugin consuma risorse; inoltre ne avrai bisogno di altri per esempio per ottimizzare le immagini o per non caricarle tutte in una volta, per minimizzare i CSS, per la cache, per la compressione GZIP e per tante altre necessità che richiederanno estensioni aggiuntive a quelle che già hai di default in un qualsiasi template CMS.
Considera poi che più un utente dista dal server che ospita il sito, più le pagine si mostrano lentamente.
Puoi controllare la velocità di caricamento di un sito con Page Speed Insights di Google.
Detto ciò analizziamo alcune tecniche per velocizzare il caricamento:
- (Non) usare i CMS
Per quanto affermato prima sarebbe meglio prediligere la creazione di un sito partendo da zero anziché affidarsi a un Content Management System. Oggi questa scelta rappresenta quasi un'utopia e spesso si opta, direi giustamente, per WordPress; in tal caso, oltre a seguire i suggerimenti che leggerai più sotto, fai questi passi:
- sposta, se possibile, tutti gli script dal file header.php (come ad esempio i tool di tracking tipo Google Analytics) al file footer.php il più in basso possibile prima della chiusura del tag body
- usa SOLO i plugin necessari, WordPress funziona anche senza ;-)
- acquista un template da Themeforest o Studiopress anziché affidarti a quelli gratuiti: c’è differenza di impegno tra chi programma e offre un tema gratuito e chi ne realizza con standard qualitativi ad hoc per essere venduto
- ottimizza il database con il plugin WP-Optimize (che poi disattiverai)
- apri il file di configurazione wp-config.php per inserire queste due direttive:
define('WP_HOME', 'https://www.tuosito.it');
define('WP_SITEURL', 'https://www.tuosito.it');
- Scarica il sito su un hosting di qualità
Non accontentarti di un hosting da qualche Euro l’anno, perché è vero che spendi poco, ma investendo qualcosa in più avrai la garanzia di una velocità elevata.
Se usi WordPress utilizza Siteground e lì attiva Supercacher; se non usi Siteground per WordPress, configura il plugin W3 Total cache
- Usa un CDN
Utile per inviare i dati affinché si scarichino sul device del visitatore dal server più vicino possibile; ad esempio CloudFlare è una rete di server sparsi nel mondo dove vengono copiati i file statici di un sito (immagini, CSS, ecc.) per aumentare la velocità di caricamento del sito stesso. Se il tuo sito è multilingue e deve quindi essere visto nell'intero globo, non puoi fare a meno di un CDN, ma se è in lingua italiana e serve solo un'utenza nazionale puoi farne a meno
- Usa una grafica leggera
Crea un template senza troppi accessori inutili e cerca di evitare eccessivi annidamenti nel codice
- Ottimizza le immagini
Riducine il peso con programmi come Tinypng o, meglio, WebPConv. Ottimizza i metadati. Usa sempre gli attributi height e width
- Riduci i dati dei social network e in generale le richieste al server
Quando implementi i Social media evita di far vedere quante persone ti seguono e addirittura i loro volti. Per le altre richieste al server ricorda che ogni link lo è, quindi non esagerare. Accorpa CSS e JavaScript quando possibile
- Carica in maniera asincrona
Usa la tecnica asincrona per i file JavaScript esterni non essenziali al caricamento degli elementi above the fold
- Minimizza i codici HTML, CSS e JavaScript
In Rete trovi software appositi come HTML Compressor, CSS Compressor e JavaScript Compressor
- Implementa sistemi di caching per le risorse statiche
Per far sì che il visitatore non debba ricaricare i dati della tua pagina quando la naviga nuovamente. I migliori candidati sono immagini, video, JavaScript e tutte le risorse che non vanno aggiornate spesso
- Usa la compressione GZIP
Personalizza il file .htaccess per comprimere i dati che il server invia al device del visitatore quando visita il tuo sito
- Posiziona i file JavaScript in basso
Quando è possibile metti i blocchi JavaScript appena prima della chiusura del tag body
- Video e Audio
Occupano molto spazio e molta banda quando vengono scaricati, quindi non salvare i video all’interno del tuo sito, ma depositali su YouTube inserendo solo il codice per incorporare il filmato dall’esterno. Discorso simile per i file audio, qui ad esempio puoi usare SoundCloud per musica prodotta da te, o MediaFire e Ultrashare per gli altri
Seguire le regole della SEO
La Search Engine Optimization permette di posizionare un sito in cima alla SERP affinché venga trovato. Stazionare nella prima pagina con le keyword scelte per la propria nicchia è basilare e questo lo si può conseguire principalmente creando contenuti di qualità e sfruttando la SEO on-page e la SEO off-page.
- On-page (o on-site) cioè interni alle pagine
- Tipo di layout
- Struttura del sito
- Nome di URL, cartelle e file descrittivo, ma corto, ricco di parole chiave, ma non sovraottimizzati
- Testo ricco, pertinente, unico, aggiornato, interessante
- Uso delle parole chiave
- Tag title
- Tag h1 (unico) e h2
- Tag strong
- Tag canonical
- Meta
- Link esterni ed interni
- Anchor text
- Immagini e PDF con metadati
- Alt e title con keyword
- Microdati
- Rich snippets
- Redirects
- Velocità di caricamento (Testa con PageSpeed Insights)
- Usabilità (leggi le direttive Google a proposito dei mobile)
- Accessibilità (leggi le linee guida del W3C e le tecniche di Usabilità e accessibilità dei siti web)
- Sitemap (importanza dell'attributo priority)
- Robots
- https
- Strumenti di controllo (Visual SEO, link rotti esterni e interni, correttezza HTML, correttezza CSS)
Leggi di più...
- Off-page (o off-site) cioè esterni alle pagine
- Backlink
- Email marketing
- Advertising
- Guest posting
- Guide da condividere
- Social media
- Strumenti di controllo
Leggi di più...
Ma un buon posizionamento dipende anche da altri elementi quali:
- Affidabilità e velocità dell’hosting
- Anzianità del dominio e se ha sempre offerto contenuti di qualità
- Popolarità del dominio anche sui Social
- Comportamento degli utenti sul sito (tempo di permanenza, numero di pagine visitate, condivisione del sito sui social)
oltre ad altre accortezze o "trucchi" come le Private Blog Network PBN, la Broken Link Building o il Crawl budget.
Un tool gratuito, semplice e veloce per testare la SEO on-page è SEO Tester Online.
Naturalmente parlando di SEO si intende anche la Local SEO.
Metterci un po' di programmazione
Un sito statico si contrappone a quello dinamico. Quest'ultimo, a differenza del primo, interagisce con uno o più database e ciò si può fare abbastanza semplicemente attraverso PHP, SQL, MySQL e AJAX. Magari attraverso un form PHP che gestisce l'invio in modo sicuro o un database CRUD (Create, Read, Update, Delete) potenziato.
Per approfondire puoi leggere il mio libro pubblicato su Amazon JavaScript. Fondamenti per il web o PHP e MySql
Scegliere la grafica e il logo
La grafica deve aiutare a raggiungere gli obiettivi di comunicazione del sito; non deve essere l’unica protagonista perché lo devono essere per primo i contenuti, il ruolo della grafica è di valorizzare questi ultimi. Personalmente la preferisco sobria, ma spesso decide il successo di un sito, dunque la domanda che bisogna farsi è quale grafica diffonde in maniera ottimale il contenuto al pubblico. Ad esempio leggi come implementare i Bootstrap Glyphicons.
Riguardo il logo del sito la cosa migliore è farlo vettoriale cioè che si può ingrandire o restringere a dismisura senza compromettere la qualità: come creare un logo con Illustrator?
Rendere unica la propria offerta
Bisogna offrire prodotti o servizi esclusivi per differenziarsi dai competitor. Personalmente quando propongo corsi di Office o servizi web alle aziende non miro al prezzo minore rispetto ai competitor, ma all’unicità dell’offerta proponendo ai discenti x mesi di supporto gratis dopo la fine del corso.
Esporre sul sito le testimonianze dei clienti e rispondere a chi vi contatta
Lavorando in maniera professionale gli attestati di gradimento saranno spontanei e i clienti ne autorizzeranno la pubblicazione sul sito corredati da nome e cognome. Non influiscono sul posizionamento, ma sono importanti per gli utenti, soprattutto se verificabili.
Inoltre tra tutti i passati clienti e tra chi segue un sito, ci sarà chi invierà una mail per chiedere aiuto o informazioni. È fondamentale rispondere a tutti, quanto meno per educazione. A tal scopo la pagina dei contatti riveste un ruolo cruciale: deve essere aggiornata nonché funzionante. Essere irreperibile è una grave pecca e fa perdere contatti potenziali e acquisiti
Stabilire la propria privacy policy
Per non avere noie è necessario creare una pagina che spieghi in che modo viene tutelata la privacy dei propri visitatori, illustrando ad esempio come verranno gestiti i dati personali di chi spedisce una mail, di chi si iscrive alla newsletter o come si protegge la sicurezza di chi fa un pagamento online.
Di norma tali informazioni sono elencate nella pagina dei “Termini e condizioni di utilizzo del sito www.miosito.it”. Dai una letta al post sul GDPR
Non infrangere il copyright
Ciò che si pubblica sul proprio sito è protetto da copyright, dunque, almeno teoricamente, nessuno può rubare contenuti impunemente. In ogni modo è meglio spiegare su una pagina in che maniera ci si avvale dei propri diritti di copyright su quanto pubblicato. Ciò perché ad esempio esiste il copyright, ma anche il copyleft
Fare un controllo prima di mettere online il sito
Attraverso dei semplici software del W3C è possibile fare un controllo di base su alcuni aspetti importanti quali: presenza di link rotti, correttezza del codice HTML e correttezza del codice CSS
Sfruttare la visibilità che può venire dai social network
Dopo aver terminato il proprio sito bisogna creare gli account sui principali Social media per indirizzare sulle pagine online traffico sempre crescente e in target e implementare nelle pagine HTML Open Graph, Twitter Cards e metadati.
Alcuni dei Social da ottimizzare a tale scopo sono LinkedIn, Facebook, e Twitter.
A tale scopo diventa necessario avere un Social Media Manager
Monitorare le statistiche del sito
Studiando le statistiche si può capire per esempio le pagine che funzionano e quelle che necessitano di cambiamenti. Il software migliore allo scopo è lo strumento gratuito Google Analytics. Questo programma rivela quali pagine del sito vengono viste, quanto tempo i visitatori vi stazionano, da quale luogo geografico giungono, come e con quali keyword hanno trovato il sito, quanti sono andati via dopo aver visionato solo una pagina e altro. Analizzando tali dati sarà possibile rendere il proprio sito più vicino ai gusti dell’utenza e aumentare le conversioni.
Altro strumento fondamentale è Google Search Console
Mantenersi aggiornati
In Rete i mutamenti sono velocissimi, bisogna quindi essere pronti a modificare le strategie secondo la necessità. È nato un nuovo CMS o un Social media o è stato aggiornato? Come sono cambiate le regole della SEO?
Realizzare un sito web in modo gratuito
Se ad esempio si va su WordPress.com, su Joomla!, su Altervista o su altre piattaforme è possibile pubblicare un sito evitando di acquistare dominio e hosting e quindi pubblicare a costo zero, ma con evidenti limiti quali: dominio di terzo livello (miosito.wordpress.com), quasi totale impossibilità di variare la struttura delle pagine, SEO quasi nullo,… cambiamenti di tema e plugin limitati a quelli proposti, quindi l’unica motivo per aprire un sito gratuitamente è fare esercizio
Spingere i visitatori ad agire
Non serve essere in cima alla SERP se gli utenti non vi chiamano. I visitatori vanno fatti agire, occorre una CTA (Call To Action) che faccia entrare in un funnel per produrre una conversione come un’iscrizione alla newsletter, una telefonata, ecc… Non è semplice, bisogna scrivere bene, padroneggiare le tecniche di marketing e quelle motivazionali.
Essere nelle prime due pagine dei motori con termini significativi
I motori di ricerca posizionano un sito in base a come questo è stato creato. Se non sono state seguite le linee guida di Google il sito probabilmente non sarà posizionato bene e il cliente inesperto dovrà pagare due volte, una per il sito che ha fatto fare e una per la successiva ottimizzazione SEO. Se non interessa essere ben posizionati nella SERP organica in quanto si prevedono altre modalità per far trovare il sito come ad esempio campagne Ads, alcuni punti detti fino a ora interessano marginalmente
Contratto per il sito web
Ovviamente nel momento in cui accetti di creare un sito web per un cliente va stipulato un contratto, leggi come scrivere un contratto sito web che possa tutelarti
Dark web
Vuoi creare un sito .onion nel dark web in cui sono presenti pagine rese di proposito irraggiungibili ai comuni browser ma navigabili solo da programmi come TOR?
Certificazioni
Se desideri prendere delle certificazioni che attestino in parte le tue conoscenze informatiche leggi il programma che devi conoscere cercando in Rete le seguenti diciture:
Syllabus ECDL ImageEditing - Syllabus ECDL WebEditing - Syllabus Adobe Photoshop (ACA) - Syllabus Adobe Dreamweaver (ACA)
KPI
Risulta utile, ad esempio in un sito e-commerce, misurare le prestazioni dell'attività attraverso il KPI, detto anche Indicatore Chiave di Prestazione, per capire se il progetto sta andando bene o male, mediante la quantificazione di alcuni fattori come: Clienti di ritorno, Cross-selling, Entrate, Inserimento prodotti nel carrello, Tasso di conversione, Transazioni, Up-selling, Valore medio degli ordini, Visitatori di ritorno, Visualizzazioni prodotti, ecc.
Seo Tester online per la SEO on-page
Attraverso SEO Tester Online, un software lanciato ufficialmente il 12 Marzo 2016, è possibile capire i fattori che limitano il posizionamento del proprio sito nei motori di ricerca. Al momento il servizio, semplice, gratuito e immediato, offre un’analisi SEO di un singolo URL per volta e non di un intero sito (ma disponibile a pagamento).
Fermo restando che bisogna sempre dare priorità al contenuto, perché quando si crea valore le persone lo apprezzano così quanto Google, i risultati dell’analisi SEO vengono mostrati in cinque schede Base, Contenuto, Performance mobile, Performance web, Social.
Ogni risultato è fornito in centesimi, è fornito anche un riepilogo e come eventualmente risolvere le situazioni critiche.
Risultato
A sinistra una preview con due mockup mostra come verrà visualizzata la parte della pagina above the fold sia su mobile che su desktop, mentre a destra un grafico radar indica attraverso un pentagono in quali settori tra i 5 analizzati (Base, Contenuto, Performance mobile, Performance web, Social), il sito eccelle e in quali va migliorato
Base
Mostra i punteggi assegnati da Google a:
- anteprima dello snippet nella ricerca di Google
- metatag description (consiglio una frase di massimo 150 caratteri, spazi inclusi, che inizia con keyword keyphrase e che sia presente nella pagina)
- tag title (consiglio un title tra 55 e 60 caratteri, diverso per ogni pagina, spazi inclusi, con la key il più all’inizio possibile)
- presenza del tag H1 (ne consiglio 1 solo per pagina)
- ottimizzazione e la frequenza dei tag titolo H2 (ne consiglio 3 per pagina)
- composizione testuale dell’URL in relazione al contenuto del tag title (consiglio massima coerenza tra i due)
- se l’URL è SEO friendly (consiglio un URL dell’home di massimo 25 caratteri)
- configurazione del file robots.txt consiglio almeno la seguente struttura:
User-agent: *
Allow:
Sitemap: https://www.tuosito.it/sitemap.xml
- presenza e composizione del file sitemap.xml
Contenuto
Vengono valorizzati e controllati i seguenti punti:
- concentrazione delle parole chiave e loro densità: in realtà riporta il numero di parole, non solo quelle chiave, e quante ne sono univoche (consiglio almeno 200 parole). Riguardo la keyword density bisogna far in modo che le parole chiave siano le prime nella ricerca per singola parola, per doppia parola e per tripla parola senza superare il peso dell’8%, meglio stare comunque sul 4% per evitare una tecnica vietata detta keyword stuffing (ripieno di parole chiave)
- analisi dei microdati: sono presenti uno o più dati strutturati, ad esempio JSON?
- coerenza del title e del tag H1 con le parole chiave nella pagina: le keywords presenti nel tag <title> e nell’H1 sono presenti nel corpo della pagina?
- percentuale di codice rispetto al contenuto testuale detto Text/Code Ratio ovvero Dimensione codice/Dimensione testo
- dimensione in Kb della pagina
- presenza dell’attributo alt sulle immagini
- presenza dell’attributo title sui link
Velocità
Uno dei principali fattori di posizionamento (ranking) è la velocità di caricamento del proprio sito. L’eliminazione dei contenuti che bloccano la visualizzazione above the fold (ad esempio lo slideshow) è un ottima strategia così come acquistare un server dedicato e se è importante la presenza a livello internazionale, usare una CDN.
In questa sezione si nota fortemente l’integrazione delle API di Google Pagespeed Insights per quantificare i tempi di accesso al contenuto sul desktop e sul mobile e la risoluzione ai problemi.
SEO Tester Online dà informazioni su come:
Social
Analizza i Social Network integrati con il sito, allo scopo di capire:
- se le pagine hanno gli Open Graph, per perfezionare la condivisione del contenuto su Facebook
- se le pagine hanno le Twitter Card (hanno lo stesso scopo degli Open Graph)
- quali social plugin (Facebook, Twitter, Google+, altri) per la condivisione diretta sono presenti
- popolarità su Facebook ovvero quante sono state le condivisioni Facebook dell'URL
Creare un sito con 100 euro e scoprire che non serve a niente
Non sarà trovato su Google, non sarà visitato, non procurerà clienti
Vediamo come mai è impensabile fare un sito web professionale affidandosi a fantomatici webmaster che chiedono 100 euro (o 200, 300 euro).
Se pensi di creare un sito web con pochi euro (o addirittura avvalendoti di servizi gratuiti) c’è qualcosa d’essenziale che devi conoscere prima di buttare denaro.
Il costo di un sito è variabile, e non sempre a un costo maggiore equivale una qualità maggiore, ma c’è chi pensa di fare il dritto spendendo qualche centinaio di euro, abboccando a proposte che dicono di offrire addirittura siti web ottimizzati per i motori di ricerca…
Come per tutti anche il lavoro di chi realizza siti ha un costo, supponendo sia di 20 euro nette l’ora e ti vengono richiesti 100 euro per farlo, saranno necessarie 5 ore di lavoro: credi che in 300 minuti si possa realizzare un sito di qualità che scali le posizioni nei motori di ricerca e procuri contatti o clienti?
Prova a fare una sola pagina in Word che esponga in maniera dettagliata un servizio o un prodotto che offri, vedrai che ti risponderai da solo.
Non posso permettermi di offrirti un sito (quasi) gratis, ma posso garantirtene uno che funziona, posizionato bene in SERP, che procura contatti e clienti, che ti aiuta ad avere successo nella tua attività. E questo sito non lo faccio in una giornata di lavoro. Ci metto di più perché medito sulle frasi che scrivo per i motori e per i visitatori, su ogni passo che compio per te.
Qualche piccolo esempio:
- se un esperto investirà parte del tempo per capire, con il cliente, quali sono le sue necessità consigliandolo in proposito, il signor Tizio che chiede 100 o 200 euro, risolverà la questione al massimo in 5 minuti, sempre che lo faccia
- un professionista dedicherà molto tempo a scegliere razionalmente le parole chiave migliori per Google, Tizio improvviserà
- graficamente l’esperto baderà anche all’esperienza di navigazione dell’utente, Tizio no
- il professionista è preparato nell’ottimizzazione di immagini, video e contenuti per rendere il sito Google friendly; Tizio no, ma spaccerà le pagine come se fossero ottimizzate SEO
- anche immagini e PDF devono essere trattati adeguatamente per scalare la SERP, Tizio non le comprimerà, non inserirà metadati (sempre che sappia cosa sono), e così via
- il professionista effettua un monitoraggio anche dopo la messa online, Tizio no
- l’esperto è sempre rintracciabile, anche quando il sito è stato pubblicato; Tizio no
Sei ancora sicuro che sia conveniente pagare 100 o 200 euro o hai compreso che per fare un buon sito occorrono molte ore?
I libri
Se vuoi saperne di più puoi acquistare i miei libri pubblicati su Amazon:
SEO on-page e SEO off-page. Come farsi trovare sui motori di ricerca
Costruire siti web SEO friendly.
HTML, CSS, JavaScript, PHP
Se leggere come creare un sito web professionale in 26 punti pratici ti è stato utile, condividi l'articolo!
Per saperne di più sul Web Marketing potrebbero interessarti questi libri: