Menù responsivo in #HTML e #CSS
Menu responsive con sotto voci (dropdown), in HTML e CSS, senza jQuery e JavaScript
Autore: Andrea Pacchiarotti
Ultimo aggiornamento: 07 Gennaio 2023
Categoria: Web Marketing Costruzione siti web Menù responsivo

Il responsive web design (RWD) permette di progettare siti web capaci di adeguarsi graficamente ai devices usati per visualizzarli (ad esempio PC, tablet, smartphone), facendo in modo che i contenuti si adattino alle diverse risoluzioni e offrendo una piacevole esperienza utente (UX). In questa ottica non può certamente mancare un responsive menu.
Un menu responsivo è un tipo di menu per siti web che si adatta al layout dello schermo dell'utente, indipendentemente dalla sua dimensione o dal dispositivo utilizzato per visualizzare il sito. Un menu responsivo può essere progettato in modo da essere visibile solo sui dispositivi di piccole dimensioni, ad esempio sugli smartphone, oppure può essere sempre visibile, ma modificare la sua disposizione e il suo aspetto in base alla dimensione dello schermo. I menu responsivi sono importanti perché con l'aumento dell'utilizzo di dispositivi di piccole dimensioni per navigare in internet, i siti web che non sono ottimizzati per questi dispositivi risultano difficili da usare e peggiorano l'esperienza utente. Un menu responsivo può aiutare a risolvere questi problemi, rendendo il sito più facile da navigare e più attraente per per i potenziali clienti.
Il momento è giunto: leggiamo Menu responsivo in HTML e CSS senza JavaScript e jQuery. Ovviamente i colori sono modificabili secondo le proprie esigenze.
Sommario menu responsivo
Responsive menu in HTML e CSS
In un sito web responsivo un ruolo fondamentale è svolto dal menù di navigazione, in tal caso un responsive menu, le cui voci possono essere posizionate nell’header con un allineamento a sinistra, al centro o a destra, secondo il proprio gusto.
Ma cosa significa responsivo? Visualizzare su uno smartphone o un tablet un sito che non possiede tale caratteristica, vi avrà certamente lasciato una sensazione spiacevole dato che sarete stati forzati a scrollare lateralmente per visualizzare i contenuti.
È possibile ovviare a quest’inconveniente con il responsive web design, una tecnica che, come avete letto all'inizio, permette di costruire siti web il cui layout si adatta ai devices usati per visualizzarli (personal computer, tablet, smartphone, ecc. che posseggono risoluzioni diverse tra loro).
Vediamo allora i passaggi necessari allo scopo di offrire all’utenza un’ottima usabilità realizzando con le media queries un menu di navigazione che si adatta alle risoluzioni dello schermo e che, in quelle più piccole, si trasforma in un menu apribile attraverso un trigramma (leggi anche le tecniche di Usabilità e accessibilità dei siti web).
Le media query, modificando opportunamente le regole CSS impostate di default, permettono di creare stili che si adattano alle caratteristiche dei devices che visitano un sito.
Il menu facilita la navigazione degli utenti del sito e può indurli a trascorrere più o meno tempo al suo interno. Un errore comune è creare menu troppo articolati; avere un menu intelligente, facile da usare e che lasci chiaramente capire a quale pagina dà accesso, è invece un must per ogni sito. Per gli e-Commerce, che normalmente presentano tanti prodotti e categorie, è invece preferibile utilizzare il cosiddetto mega menu, che riesce a organizza le voci in sezioni ben distinte.
Anche se esistono diversi modi per creare un menu responsivo, la caratteristica principale della soluzione qui proposta è la totale mancanza di jQuery e in generale l’assenza di qualsiasi codice J-based tipo JavaScript, ciò permette una notevole velocità di caricamento del responsive menu (tutta la pagina, CSS compreso, pesa solo 2,25 KB e consta di 50 righe) e quindi l’adempimento di uno dei principali punti SEO. Ovviamente l'aspetto estetico, colori, tipo e grandezza del font, potete modificarlo in modo estremamente semplice e adattarlo alle vostre esigenze.
In questo esempio partendo da un menu con voci centrate, tra cui una (Prodotti) con sotto voci, il cosiddetto dropdown menu (forse può essere d'aiuto l'articolo che parla dei tag HTML5)

Menù desktop chiuso
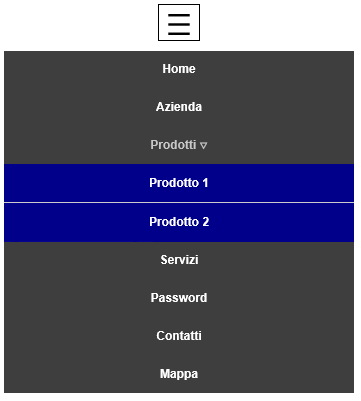
si passa a un layout che fa scomparire le voci quando si arriva a una risoluzione inferiore a 768px mostrando solo un trigramma al clic del quale esse saranno mostrate con un allineamento verticale.

Con il fine di rendere ancor più veloce il caricamento ho evitato di utilizzare le icon font (che mostrano icone anziché caratteri tipografici) per la freccia necessaria al dropdown della voce Prodotti, questo allo scopo di non essere costretto a integrare una risorsa esterna, cioè la libreria Font Awesome o Bootstrap Glyphicons, kit gratuiti con centinaia di icone.
Entriamo ora nel vivo ricordando che al termine della lettura sarà possibile vedere la demo e scaricare l’esempio commentato.
Creo in HTML il pulsante che mostra e nasconde il menu
Tramite il tag label creo un’etichetta per la checkbox, cliccando la quale si attiverà il pulsante che mostra o nasconde il menu.
Nell'input il valore for deve essere uguale a quello dell’id per collegare i due elementi.
Utilizzo l’entità ☰ o ∇ per ottenere il trigramma.
<label for="showMenu" class="showMenu">☰</label>
<input type="checkbox" id="showMenu" role="button">
Struttura HTML del menu con le sotto voci
<ul id="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Azienda</a></li>
<li><a href="#">Prodotti<span style="font-size:8px">∇</span></a>
<ul class="hidden">
<li style="border-bottom:1px solid #CCC"><a href="#">Prodotto 1</a></li>
<li><a href="#">Prodotto 2</a></li>
</ul>
</li>
<li><a href="#">Servizi</a></li>
<li><a href="#">Password</a></li>
<li><a href="#">Contatti</a></li>
<li><a href="#" style="border-right:0">Mappa</a></li>
</ul>
CSS caricato alle risoluzioni superiori a 768px
* Regole di reset */ul{margin: 0;padding:0;list-style-type:none}
*MENU PRINCIPALE*/
* Lista in orizzontale. inline-block è come inline, ma può avere altezza e larghezza; relative occorre al sottomenu */
#menu li{display:inline-block;position:relative}
* Menu. Cambiando center l'oriento a destra o sinistra */
#menu{width:100%;background-color:darkblue;border-radius:6px;
text-align:center}
* Link menu. Cambiando 80px posso scrivere voci più lunghe */
li a{display:block;padding:12px 20px;width:80px;color:#fff; font:bold 12px Arial;
text-decoration:none;border-right:1px solid #ccc}
* Link menu hover */
a:hover{color:#C8C8C8}
* SOTTOMENU PRINCIPALE*/
#menu li .hidden{display:block; position:absolute;top:100px; left:0;
background-color:darkblue;visibility:hidden;margin-left:-5px;border-right:none}
* Link sottomenu */
#menu li .hidden li a{width:80px;border-bottom:1px solid #ccc}
* Animazione al passaggio sopra agli elementi del menu */
#menu li:hover .hidden{margin-top:-65px;visibility:visible}
* TRIGRAMMA */
* Stile e invisibilità */
.showMenu{ width:40px;border:1px solid black;margin:auto;
color:#000;text-align:center;font-size:30px;
margin-bottom:10px;display:none}
* Invisibilità checkbox. Il checkbox va nascosto in ogni caso e il menu comparirà quando esso verrà selezionato tramite click sull’etichetta */
input[type=checkbox]{display:none}
* La tilde alt126 permette di selezionare tutti gli elementi B presenti in un insieme A;
qui sta a significare che mostra il menu quando la checkbox viene selezionata. */
input[type=checkbox]:checked ~ #menu{display:block}
Il menu di navigazione per la versione desktop senza jQuery e JavaScript è ultimata.
Ora lo adatto ai dispositivi più piccoli attraverso le media queries
CSS caricato alle risoluzioni inferiori a 768px
@media screen and (max-width: 768px) {#menu{border-radius:0;text-align:center;display:none}
* Rendo gli elementi dei menu elementi di blocco */
ul li{display:block}
* Imposto la larghezza massima di menu e links */
#menu li .hidden li,#menu li .hidden li a, ul li,ul li a{padding-right:0;
padding-left:0;width:100%;border-right:none}
* Mostro il sottomenu solo al passaggio del mouse */
#menu li .hidden li{display:none}
#menu li:hover .hidden li{display:block}
* Resetto la posizione degli elementi del menu. static è il valore di default.
Gli elementi sono mostrati in ordine, come appaiono nel flusso del documento */
#menu li{position:static}
* Resetto la posizione del sottomenu e lo mostro */
#menu li .hidden{position: static;visibility:visible}
* Nessuna animazione al passaggio del mouse */
#menu li:hover .hidden{margin:0}
* Colore di sfondo agli elementi del menu e del sottomenu */
#menu li{background-color:#3E3E3E}
#menu li .hidden li{background-color:darkblue}
* Mostro il pulsante del menu nella versione mobile*/
.showMenu{display:block}
}
SCARICA l’esempio.
Responsive menu in HTML, CSS, jQuery
Se invece non si vuole investire del tempo nella creazione e personalizzazione del file CSS, si può sfruttare la libreria jQuery per costruire molto velocemente (ma ottenendo un peso del file e un caricamento più lento) un menu responsivo. Vediamo un semplice esempio.
HTML
<div id="wrapper"><header id="header">
<h1 id="title"><a href="#"> Menu</a></h1>
<div class="btn">☰</div>
</header>
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Prodotti</a></li>
<li><a href="#">Contatti</a></li>
</ul>
</div>
<h2>Menu Responsivo</h2>
<p>Hamburger a 768px</p>
</div>
CSS
a{text-decoration:none}#wrapper {width:100%;margin:auto;background:#fff}
#header {width:100%;float:left;background:darkblue}
#menu {width:100%;float:left;background:#ccc;margin-bottom:20px}
#menu ul {float:left;width:100%;list-style-type:none}
#menu ul li {float:left;padding-left:20px}
#menu a {color:#fff;display:block;font:14px}
#menu a:hover {background:#666}
#title a {font-size:30px;float:left;color:#fff}
* Button nascosto in apertura con display:none*/
.btn{display:none;float:right;margin-right:10px;color:#fff}
.show{display:block!important}
@media (max-width:767px) {
#wrapper {width:94%;margin:auto}
#header {width:94%}
#menu {width:94%;float:left;display:none}
#menu ul li {float:none;padding-left:0}
.btn{display:block}
jQuery
<script src="jquery.js"></script><script>
$(document).ready(function(){
$(".btn").click(function() {
$("#menu").toggleClass("show");
});
});
</script>
SCARICA l’esempio.
Potrebbe interessarti anche l'articolo su come creare un sito web professionale, ma mi auguro che Menu responsivo in HTML e CSS senza JavaScript e jQuery abbia soddisfatto le tue aspettative.
Per saperne di più sul Web Marketing potrebbero interessarti questi libri: