Creare un logo con Adobe Illustrator
Come creare un logo o uno stemma gentilizio per la propria attività o casata
Autore: Andrea Pacchiarotti
Ultimo aggiornamento: 08 Maggio 2024
Categoria: Web Marketing Illustrator Logo

Il logo che rappresenta la propria attività è un elemento grafico importante non solo sotto l’aspetto estetico, definisce infatti l’identità di un’attività e se curato e riconoscibile ispira fiducia aiutando le persone a ricordarlo. Per comunicare efficacemente e con successo si parte dunque da un logo professionale, meglio ancora se costruito rispettando la sezione aurea.
Esso deve trasmettere l’essenza dell’azienda in un lampo e per farlo deve possedere delle caratteristiche ben precise; un logo di successo è semplice in modo da renderlo facilmente riconoscibile nonché facile da ricordare. I colori devono essere pochi, massimo 3, non troppo vivaci, ma neanche smorti. Se presenta testo, questo dovrebbe essere facilmente leggibile, è possibile scegliere un font adeguato da servizi quali ad esempio Google Fonts.
Va realizzato in grafica vettoriale per poter essere dimensionato liberamente senza deturparne la qualità, in tal senso si può utilizzare Adobe Illustrator. Tramite l’Ufficio Italiano dei Brevetti e dei Marchi e la Banca dati dell’Ufficio Europeo va controllato che non sia già utilizzato da qualche azienda o che non gli somigli troppo, ciò per evitare pericoli di plagio.
Il logo del presente sito, dalla forma vagamente triangolare con l'apice rivolto verso nord e le cui iniziali stanno per Andrea Pacchiarotti, esprime dinamicità, crescita e azione, una sorta di raffigurazione metaforica della direzione corretta da seguire.
Vediamo dunque come creare un logo professionale con Adobe #Illustrator.
![]()
Sommario Creare un logo con Illustrator
- Consigli preliminari
- Quanto farsi pagare per un logo
- Costruire un logo step by step
- Introduzione
- Pratica
- Ottimizzazione SEO del logo
- Salvare un logo
- Rasterizzazione
- Vettorializzazione
- Usare Font Awesome e Glyphicons in Illustrator
- Creare uno stemma per una famiglia o casata nobiliare
Consigli preliminari
Si è detto che per creare un logo con Adobe #Illustrator bisogna usare la grafica vettoriale, ad esempio tramite un software come Adobe Illustrator che adopera equazioni matematiche per raffigurare le forme, ciò consente di creare dei loghi scalabili senza perdita di risoluzione e qualità e che occupano poca memoria, ma non sono adatte a rappresentare foto realistiche. Le immagini raster, a differenza delle immagini vettoriali, sono formate dal prodotto di pixel che le compongono in altezza e larghezza: più la quantità e la densità di pixel è alta (DPI), maggiore sarà la qualità dell’immagine; un esempio comune delle raster sono le fotografie digitali e i documenti scannerizzati, rappresentano quindi foto realistiche, ma hanno il limite legato alla loro risoluzione originaria: allo stesso tempo immagini di alta qualità richiedono file di grandi dimensioni.
È utile fornire qualche consiglio prima di iniziare a creare un logo con Illustrator:
- scaricare dei font accattivanti da siti quali ad esempio Dafont e MYFONTS facendo attenzione alla licenza di utilizzo
- guardare loghi pronti per trovare l’ispirazione ad esempio navigando su Logopond
- utilizzare il software Adobe Kuler per scegliere gli schemi di colori e che tra le altre cose permette di scaricare lo schema in altri software della famiglia come Photoshop e Illustrator
- utilizzare icone gratuite, ponendo sempre attenzione a quelle coperte da copyright, scaricabili da Icon Finder e FlatIcon. Non si può sapere se altri usano o useranno la stessa icona, è quindi consigliabile modificarla un po’.
Ovviamente i 4 precedenti non sono passi indispensabili per creare un logo con Illustrator, ma possono far comodo.
Quanto farsi pagare per un logo
L’unica risposta a questa domanda è… dipende. È difficile rispondere univocamente perché il costo coinvolge più variabili, ma è sul logo che va sviluppata la comunicazione aziendale del singolo professionista o dell’azienda. In teoria un logo dovrebbe accompagnare il proprietario per sempre ed è proprio sui suoi colori che prenderanno vita gli abbinamenti cromatici della azienda stessa o del professionista.
La realizzazione del logo non può quindi essere presa alla leggera e consta di vari step, dal primo incontro con il cliente, al bozzetto, al prototipo e al prodotto finale, questi passi si possono così riassumere:
- Incontro con il committente per capire chi si ha di fronte, la sua storia, le peculiarità aziendali e gli obiettivi
- Analisi dei concorrenti
- Realizzazione del logo in versione beta a cui fa seguito una serie di incontri per definire la versione finale; per non allungare il periodo di consegna è meglio specificare nel preventivo il numero di revisioni possibili, superate le quali, scatta una maggiorazione di prezzo
- Consegna e istruzioni: assieme alla consegna del logo va fornito anche una sorta di manuale con le informazioni necessarie affinché il logo sia riproducibile correttamente sui diversi supporti, dal biglietto da visita alla cartellonistica, dal media digitale al cartaceo
E allora, quanto deve costare un logo? Beh diciamo che si parte da almeno 100 euro nette per i loghi testuali fino ad arrivare a cifre maggiori per quelli più complessi.
Costruire un logo step by step
Introduzione
Da File Nuovo è possibile specificare le dimensioni del logo, anche se salvandolo con il formato vettoriale sarà tranquillamente scalabile.
È possibile utilizzare le forme geometriche a disposizione cliccando dalla barra degli strumenti di sinistra l’icona Rettangolo (tenendo premuto il tasto sinistro del mouse è possibile scegliere altre forme quali Rettangolo con bordi arrotondati, Ellisse, Poligono, Stella, Riflesso); con lo strumento Riempimento è possibile colorare l’interno della forma, mentre con quello Traccia colorate il bordo.
Una volta creata la forma è possibile modificarla, a seconda della versione di Illustrator, con vari strumenti quali ad esempio Larghezza (e al suo interno Altera, Vortice, Risucchio, Gonfiamento, Smerlo, Cristallizza, Ruga), Trasformazione libera, Penna.
Creata la forma è possibile spostarla nel piano di lavoro usando lo strumento Selezione e cambiarne vari aspetti facendoci clic con il tasto destro.
Oltre alle forme suddette da Finestra Simboli si può accedere anche a dei simboli che basta trascinare sul piano di lavoro; per cambiarne il colore è possibile usare lo strumento Bomboletta Simboli con all’interno Sposta, Allontana Avvicina, Ridimensiona, Ruota, Tonalità, Trasparenza, Stile. Per alterarne la conformazione, dopo averli selezionati con lo strumento Selezione (il puntatore nero), cliccare il pulsante in alto Modifica simbolo.
Ovviamente è anche possibile aggiungere il nome del sito o dell’azienda attraverso lo strumento Testo le cui caratteristiche (quali colore, opacità, carattere, allineamento, ecc.) sono impostabili dalla barra orizzontale in alto.
Pratica
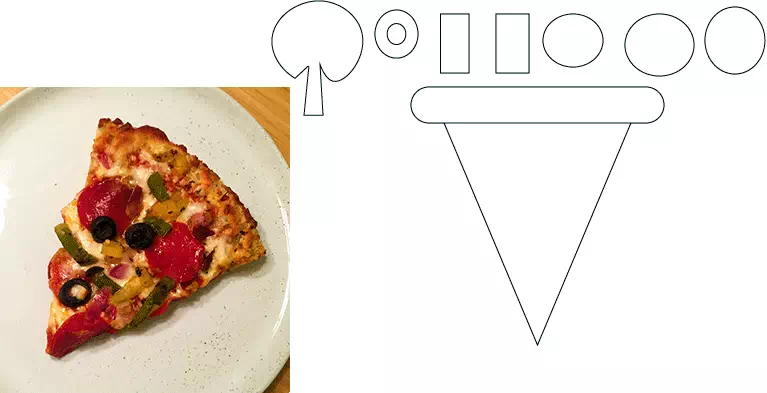
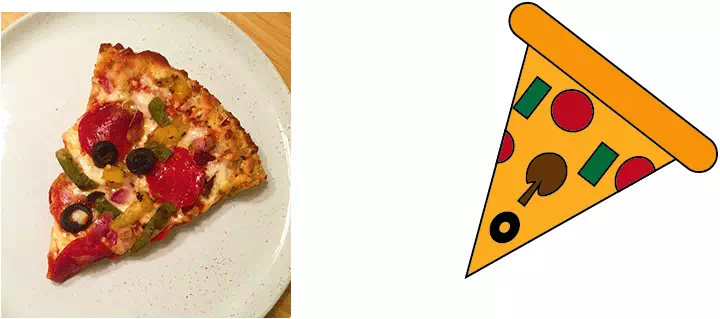
Si supponga di voler creare un logo per una pizzeria che dovrà riprodurre una fetta di pizza con peperone, salamini e olive e con una goccia di formaggio che cola da un’estremità (l'esempio originale del solo esercizio, non delle nozioni successive, è presente in forma di video sul sito Adobe).
Creare un nuovo documento orizzontale in Illustrator da File Nuovo e dargli il nome LogoPizza assicurandosi che il profilo sia Stampa.
Scegliere Essenziali nell’area di lavoro in alto a destra, selezionare quindi Ripristina essenziali per ripristinare tutti i pannelli.
Eventualmente selezionare Visualizza Adatta tavola da disegno a finestra per vedere l’intera tavola e, preferibilmente, importare un’immagine di riferimento per il logo (una fetta di pizza) da File Inserisci e, con lo strumento Selezione attivato (freccia nera), trascinarla a sinistra
Aprire Finestra Livelli. Doppio clic sul nome Livello 1 per rinominalo in Pizza e dare Invio.
Bloccare il livello dell’immagine dal lucchetto, a destra dell’occhio, per non spostarla accidentalmente.
Ora si hanno due livelli il primo è Logo, il secondo Pizza
Selezionare il livello Logo cliccandolo una volta e fare Salva
Assicurarsi che sia selezionato Visualizza Guide sensibili
A destra dell’immagine, dagli strumenti, disegnare le forme per:
- la crosta della pizza (rettangolo): agli angoli ci sono dei cerchietti interni (widget raggio angolo) che, se trascinati verso il centro, arrotondano gli angoli
- la pizza (esagono):
- tenendo premuto Shift, trascinare il widget quadrato che sta su un lato per trasformare l’esagono in triangolo.
- Mettere il puntatore all’esterno di un angolo, quando compare una freccia curva, ruotare il triangolo e attaccarlo (spostandolo dal centro del triangolo) poco sopra la crosta.
- Da Oggetto Ordina metterlo sotto la crosta.
- Attivare Selezione diretta (freccia bianca), cliccare sopra il vertice inferiore per attivarlo, ricliccare e trascinare la punta verso il basso per allungare il triangolo
- il peperone (2 rettangoli): va al di sopra della crosta
- salamino piccante (3 ellissi): va di fianco ai peperoni
- oliva:
- copiare il salamino, con il cerchio selezionato e tenendo premuto Alt (Opzione su Mac), trascinare dal centro della forma verso destra nell’area grigia (altrimenti non si vedrebbe il successivo buco che si farà a breve)
- selezionare Modifica Copia e poi Modifica Incolla sopra per duplicare la forma su se stessa
- trascinare il widget del raggio verso il centro per rimpicciolirlo
- attivare Selezione per selezionare entrambe le forme disegnandogli attorno un rettangolo
- con Shift premuto trascinare un angolo della selezione verso l’interno per rimpicciolirla ancora
- da strumenti Crea forme, con Opzione o Alt premuto, cliccare il cerchio più piccolo per rimuovere il centro dell’oliva
- attivare ancora Selezione e spostare l’oliva vicino gli altri
- fungo:
- forma libera ottenibile con lo strumento Curvatura cliccando ogni tanto per disegnare circa ¾ di cerchio e poi, arrivati all’ultimo punto dei ¾, farci doppio clic per modificarlo
- premendo Opzione o Alt cliccare un paio di volte per creare punti angolari, rilasciare il tasto e cliccare il punto d’inizio dei ¾ per chiudere la forma ottenendo una sorta di tronco con chioma che sarà il fungo (riaggiustare cliccando i singoli punti se necessario)

Per colorare attivare Selezione e cliccare via via tutti gli oggetti per riempirli di colore (facendolo ad esempio dall’icona in alto a sinistra nella barra orizzontale superiore).
Tramite lo strumento Selezione disegnare un rettangolo onnicomprensivo che selezioni tutti gli oggetti e in alto selezionare lo spessore Traccia su 2 pt.
Ridurre eventualmente le dimensioni delle verdure e salumi per posizionarli all’interno della pizza con uno o due salamini che fuoriescono un po’ e ritagliare quelli fuoriusciti: selezionare tutto, icona Crea forme, tenendo premuto Opzione o Alt, quando si vede un segno – cliccare sul riempimento (non sulla traccia) della forma da ritagliare.
Mantenendo sempre tutto selezionato, dal menu Oggetto Raggruppa Gruppo.
Attivare Selezione, posizionarsi a un angolo del gruppo e quando compare la freccia curva ruotare tutta la pizza.

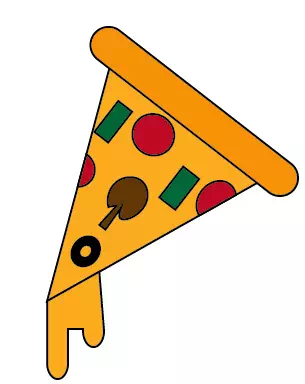
Aggiungere del formaggio che cola (3 rettangoli dello stesso colore della pizza) attaccandoli alla punta inferiore del triangolo.
Accorciare quest’ultimo dal punto centrale inferiore.
Selezionarli tutti e tre da Crea forme trascinare il cursore su tutti e tre per unirli.
Attivare Selezione diretta, disegnare un rettangolo nella parte inferiore della forma raggruppata e trascinare uno dei widget angolari per arrotondare le estremità.
Sempre con Selezione diretta attivo, cliccare il punto in alto a destra del formaggio, rilasciare il mouse e ricliccarlo per trascinarlo verso l’alto fino ad agganciarlo al bordo dello spicchio.

Ottimizzazione SEO del logo
- Utilizzare la parola chiave come nome del file
- Aggiungere i tag alt e title
- Alleggerire il peso del file con strumenti online quali TinyPNG o Google Speed Insights
- Inserire il logo nell’homepage del sito
- Utilizzare i marcatori di Schema.org per i loghi allo scopo di aiutare i motori di ricerca a scoprire quale immagine del sito va considerata come logo. Ciò accresce le probabilità che Google mostri il logo nel pannello Knowledge Graph (a patto che Google ne mostri uno ricercando il nome della società).
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Organization",
"url": "https://www.example.com/",
"logo": "https://www.example.com/logo.png"
}
</script> - Usare il logo sui Social media
- Impostare il logo nel codice Open Graph e Twitter Cards
- Ottimizzare i dati EXIF (Exchangeable image file format) incorporando anche la locazione geografica per notificarlo ai motori di ricerca
- La maggior parte dei marchi più celebri usa uno o due colori e possiede un logo semplice tanto da essere identificabile anche a piccole dimensioni, fallo anche tu
Salvare un logo
Sono cinque i formati nativi con cui Illustrator salva un file: AI, PDF, EPS, FXG e SVG.
Nativi significa che mantengono tutti i dati (in PDF e SVG per conservarli tutti bisogna che però sia selezionata l’opzione Mantieni funzioni di modifica di Illustrator).
Nei formati non nativi il programma non recupera tutti i dati aprendo il file, quindi è consigliabile salvare i disegni in AI fino a quando non sono terminati e solo alla fine esportarli nel formato voluto.
Il formato EPS (Encapsulated PostScript) può contenere sia grafica vettoriale che bitmap e molti software di grafica, impaginazione ed elaborazione testi gestiscono proprio tale formato.
Il formato SVG (Scalable Vector Graphics) è il formato vettoriale per grafica di alta qualità; una sua variabile, l’SVG compresso (SVGZ, cioè zipped), può ridurre fino all’80% le dimensioni del file (anche se non può essere modificato con un editor di testi).
Rasterizzazione
La rasterizzazione converte da grafica vettoriale a bitmap, trasformando i tracciati in pixel.
È possibile rasterizzare oggetti vettoriali tramite Oggetto Rasterizza (per creare l’aspetto di rasterizzazione senza cambiare la struttura dell’oggetto si opti per Effetto Rasterizza). È altresì possibile rasterizzare un documento intero esportandolo in JPEG, GIF o TIFF.
Vettorializzazione
In Illustrator cliccare File Nuovo… e impostare le dimensioni dell’immagine da vettorializzare, poi da File Inserisci caricare l’immagine da cambiare in vettoriale; selezionarla cliccandola e dal menù Oggetto scegliere Ricalco immagine Crea.
Se l’immagine non diventa in bianco e nero, selezionare da Finestra la voce Ricalco immagine Modalità Bianco e nero e cliccare Ricalca.
Quando l’immagine si è trasformata in vettoriale bianco e nera, potrebbe esser necessario colorata. Selezionarla e da Oggetto Ricalco immagine cliccare Espandi. L’immagine sarà ricoperta da puntini di selezione blu: rimuoverli dal menu Seleziona Deseleziona e cliccare sullo strumento Selezione diretta. Cliccare in un punto bianco del disegno e scegliere dal menu Seleziona la voce Simile Colore di riempimento per isolare tutte le parti bianche dell’immagine da colorare; scegliere il colore da sostituire al bianco cliccando sul quadrato bianco in alto a sinistra (a destra di Oggetti misti) e l’immagine si colorerà. È possibile ripetere la stessa operazione anche per la parte nera.
Salvare in SVG da File Salva con nome.
Usare Font Awesome e Glyphicons in Illustrator
Se non sai cosa sono leggi prima questo articolo che parla delle icone.
Per installare gratuitamente i font Awesome (una libreria di font usata spesso nei siti web) e utilizzarli in Adobe Illustrator come oggetti vettoriali, è necessario collegarsi al sito Awesome e scaricare il pacchetto cliccando su Download.
Scompattando il file suddetto si troverà al suo interno una cartella denominata Fonts contenente vari tipi di file; fare doppio clic su quello con formato ttf per installarlo.
Per usare Font Awesome in Illustrator è necessario collegarsi a fontawesome.io/cheatsheet, copiare l’icona che interessa (non il codice) e incollarlo sul documento Illustrator, successivamente va selezionato il tipo di carattere FontAwasome e il gioco è fatto.
Si può fare la stessa cosa con un’altra libreria molto usata, Glyphicons; infatti, dopo avere scaricato e installato il file ttf, basta collegarsi a glyphicons.com, copiare e incollare l’icona desiderata su Illustrator e assegnarle il tipo di carattere GLYPHICONS Halflings Regular.
Generalizzando si può effettuare questa operazione anche prelevando altri tipi di font in giro per la Rete.
Creare uno stemma per una famiglia o casata nobiliare
Da sempre singoli individui, clan o istituzioni hanno usato simboli per distinguersi gli uni dagli altri.
L’araldica, cioè lo studio del blasone ovvero degli stemmi (anche detti armi o scudi), nacque nel Medioevo allo scopo di regolamentare proprio questa pratica comune.
Ciò significa che la creazione di uno stemma non è esclusiva della nobiltà, ma è una pratica consentita a tutti a patto che siano salvi i diritti dei terzi, ad esempio bisogna evitare di appropriarsi di uno stemma o di un motto altrui.
Lo stemma rappresenta semplicemente un cognome in maniera grafica; non esistono dunque vincoli legislativi, ma è importante rispettare precise regole araldiche durante la sua costruzione e, pertanto, non è alla portata di tutti i grafici, ma solo di una nicchia.
La differenza tra creare un logo e creare uno stemma per una famiglia o casata nobiliare non è dunque a livello tecnico di creazione, entrambi fattibili con Adobe Illustrator, ma a livello concettuale, mentre il primo rappresenta prevalentemente un individuo o una società, il secondo identifica un ceppo familiare.
Ecco ad esempio come ho costruito lo stemma della famiglia Bonanni, baroni di Ocre, basandomi sull'originale rilasciato nel 1929 dalla Consulta Araldica.
Esso presenta una corona di barone posata su un elmo argentato, con ventaglia chiusa e bavaglia aperta, gorgiera fregiata di collana e medaglia, in posizione di pieno profilo a destra.
Dalla cima dell’elmo di dispiegano gli svolazzi di colore blu scuro e oro, tenuti fermi dal cercine.
Nelle armature medievali, gli svolazzi o lambrecchini erano strisce di stoffa che scendevano dalla cima dell'elmo, come una sorta di criniera, probabilmente allo scopo di proteggerlo dall'esposizione ai raggi solari. In araldica, apparirono come ornamenti esteriori dello scudo agli inizi del XIV secolo e di solito scendevano fino ai fianchi dello scudo stesso, ripetendo i colori di quest'ultimo o delle figure principali.
Sotto l’elmo c’è una corona da nobile, per richiamare il patriziato aquilano della famiglia.
Lo scudo è sagomato.

Anche tu vuoi uno stemma? Contattami.