WordPress Gestione articoli (post) e pagine
Post (o articoli) di WordPress sono in ordine cronologico, le pagine hanno contenuti statici e non sono ordinate cronologicamente
Autore: Andrea Pacchiarotti
Ultimo aggiornamento: 17 Gennaio 2023
Categoria: Web Marketing CMS WordPress

In WordPress gli articoli sono utilizzati per la pubblicazione di contenuti in modo regolare (ad esempio, notizie, aggiornamenti) mentre le pagine sono utilizzate per contenuti che non cambiano frequentemente. Se non è chiaro leggi questa pagina dal titolo WordPress Gestione articoli (post) e pagine.
Sommario WordPress Gestione articoli (post) e pagine
- Articoli (o post) VS Pagine
- Tassonomie: Categorie e Tag in WordPress
- Gestione degli articoli con WordPress
- Gestione delle pagine di WordPress
- WP Edit
- Page builder
- Metadati di WordPress
- Gestione media in WordPress
- Gestione dei commenti su WordPress
- Menu di navigazione di WordPress
Articoli (o post) VS Pagine
WordPress nasce come CMS per creare blog, è quindi ovvia la presenza di articoli (detti anche post), in ogni caso se vogliamo realizzare un sito web con WordPress abbiamo anche le pagine.
Gli articoli sono ordinabili in senso temporale e organizzabili tramite categorie e tag. Possono essere commentati dai lettori e sono inseribili negli Archivi (in genere divisi per data).
Le pagine identificano contenuti statici usati per testi che descrivono chi sei, cosa fai, la mission, i contatti, i tutorial, ecc. Non sono organizzati in Categorie e non possono essere assegnati i Tag. Non sono oggetto dei commenti degli utenti (di default il box dei commenti nelle pagine è disabilitato). Tra le pagine è possibile stabilire relazioni gerarchiche e, se il tema lo permette, associare a ogni pagina un particolare template.
Tassonomie: Categorie e Tag in WordPress
Le tassonomie raggruppano contenuti in insiemi omogenei per permettere all’utente d’individuarli facilmente.
WordPress assegna agli articoli le seguenti tassonomie:
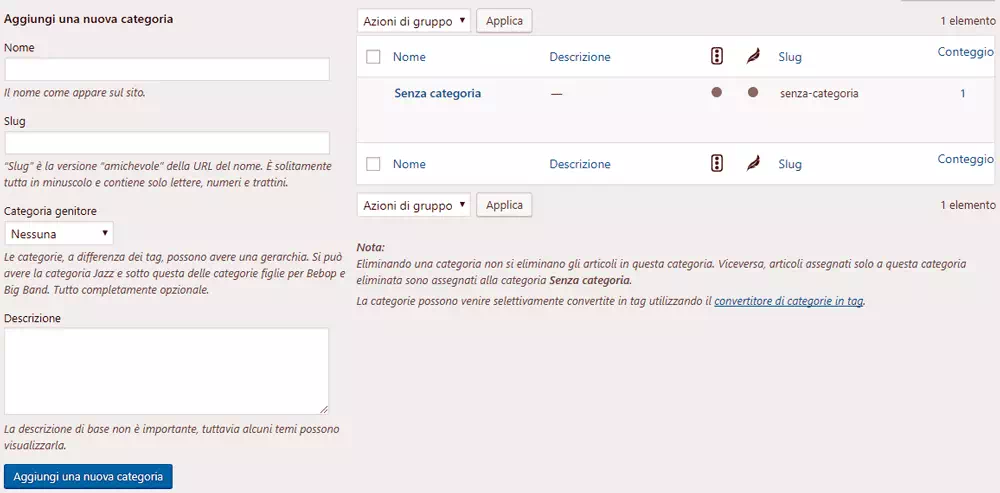
- Categorie: organizzano gerarchicamente gli articoli pubblicati, sono raggiungibili da Articoli Categorie.
Lo slug della categoria è la parte dell’URL della pagina e incide sul posizionamento della stessa nei motori di ricerca, esso è la versione friendly della URL del nome e dovrebbe essere tutta minuscola con solo lettere, eventualmente separando le parole con trattini, ma può contenere anche numeri.
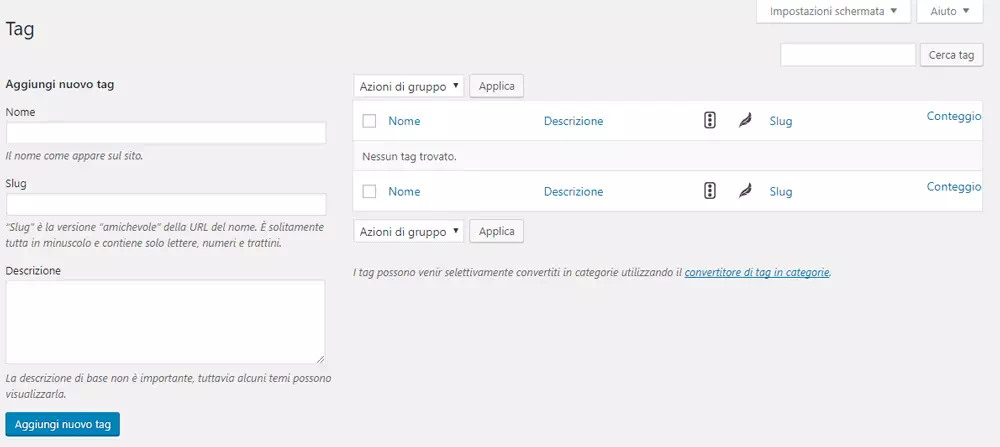
WordPress ha un widget (blocchi che ospitano contenuto HTML) per le categorie, attivabile da Aspetto Widget, che permette di impostare alcune opzioni di visualizzazione; per aggiungerne altre sono disponibili delle estensioni come il plugin gratuito Display Widgets che consente di indicare le pagine del sito in cui sarà mostrato il widget - Tag: aiutano i visitatori nella navigazione etichettando i contenuti affinché l’utente comprenda subito l’argomento dell’articolo, sono raggiungibili da Articoli Tag. Non sono ordinabili gerarchicamente. Come per le categorie si genera uno slug.
I tag possono essere aggiunti agli articoli dalla pagina di modifica dei post, inoltre dispongono anch’essi di un widget il quale genera nelle barre laterali delle pagine del frontend una lista dei termini più usati (tagcloud) che favorisce la navigazione.
I post possono essere organizzati per entrambe le tassonomie, Categorie e Tag.


Le Tassonomie personalizzate permettono ulteriori livelli di organizzazione dei contenuti, ma occorre il plugin gratuito Custom Post Types UI.
Gestione degli articoli con WordPress
Da Articoli Tutti gli articoli si giunge alla schermata di creazione e modifica post.
Oltre ai box titolo, contenuto e pubblicazioni, che non si possono rimuovere, si hanno i box:
- Formato assegna all’articolo un’etichetta utilizzabile dai temi per identificare i contenuti del sito. Il numero di formati dipende dal tema attivo (ad esempio Immagine, Video, Citazione, Link, Galleria, Stato, Audio, Chat)
- Categorie assegna una o più categorie all’articolo (ad esempio CMS, Libri, Società)
- Tag ha funzioni simili a Categorie, è un etichetta non ordinata gerarchicamente
- Immagine in evidenza associabile ai post, arricchisce i contenuti
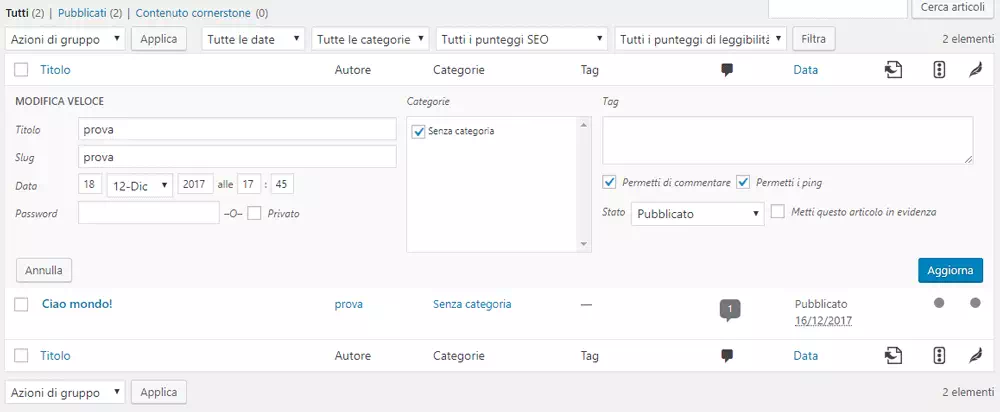
Per modificare l’articolo basta cliccare sul titolo o sul link Modifica che compare quando il cursore è sulla riga interessata.
Modifica rapida modifica invece vari dati senza accedere alla pagina.

Permessi sugli articoli
Il ruolo dell’utente determina la possibilità di operare sugli articoli. Esistono 5 ruoli impostabili da Utenti Aggiungi nuovo (se si opera in multisite si ha anche il Super Admin che rappresenta l’amministratore del network):
- Sottoscrittore: non crea contenuti
- Collaboratore: crea contenuti e modifica i propri, non pubblica
- Autore: crea contenuti, modifica e pubblica i propri
- Editore: ha il totale controllo sui contenuti di tutti gli utenti; pubblica contenuti in attesa di revisione creati dai Collaboratori
- Amministratore, SuperAmministratore: hanno il totale controllo su qualsiasi tipo di contenuto.
Gestione delle pagine di WordPress
Creata la pagina, l’amministratore inserirà un link nel menu, affinché questa sia visualizzabile agli utenti.
L’organizzazione gerarchica delle pagine consente di impostare in modo coerente i contenuti del sito. Ad esempio se si hanno le pagine Conoscenze grafiche, Illustrator, Photoshop, la pagina delle conoscenze grafiche potrebbe essere impostata come genitore, le altre due come pagine figlie, ciò determina una specifica struttura dei contenuti nonché i seguenti permalink:
https://sito.com/conoscenze-grafiche/
https://sito.com/conoscenze-grafiche/illustrator/
https://sito.com/conoscenze-grafiche/photoshop/
Permalink siffatti rispettano le regole di usabilità e accessibilità delle URL permettendo una loro corretta indicizzazione nei motori di ricerca, i suddetti collegamenti permanenti dovrebbero essere sempre impostati in modo tale che coincidano con i titoli.
Template di pagina
I template di WordPress, file di formato .php, costruiscono la struttura HTML delle pagine del frontend. Un ottimo template viene fornito da Avada. La disponibilità di template deriva dal tema corrente o dall’installazione di un plugin apposito. Se il tema ha template di pagina, l’amministratore potrà assegnare grafiche diverse a pagine specifiche. Con il plugin jonradio Multiple Themes di David Gewirtz si può invece procedere nel modo seguente:
- Installare tutti i template da usare sul sito (ovviamente si potrà tenerne attivo solo uno)
- Andare in Impostazioni Multiple Themes e configurare i temi
- Nella sezione Site Home della pagina Settings selezionare dall’elenco a discesa il tema da usare per la home
- Nella sezione or An Individual Page, Post or other non-Admin page; or a group of pages, specified by URL Prefix, optionally with Asterisk(s) è possibile selezionare il tema per URL singoli, URL prefissi e anche URL prefissi con asterischi (l’asterisco è valido per qualunque parola o numero)
- Si possono anche associare template specifici a URL che contengono una keyword definita dall'amministratore
- Tutti le associazioni compaiono in testa alla pagina da dove è possibile anche rimuoverle
- Nella sezione Advanced Settings nel campo Theme for everything è possibile selezionare il tema default per tutte le pagine
- Nella sezione For All Pages and or All Posts si può selezionare un tema da applicare a tutte le pagine e a tutti gli articoli
- Nonostante il plugin, sulla Bacheca compaiono solo le opzioni per configurare il tema attivo, quindi per settare le opzioni e la sidebar degli altri temi, è necessario andare su Aspetto Temi e cliccare Anteprima in tempo reale per vedere il pannello Personalizza utile a configurare i widget nella sidebar
- A lavoro finito cliccare Salva e Attiva, tornare in Aspetto Temi e riattivare il tema principale del sito
Foglio di stile style.css
Su WordPress tutte le regole CSS sono all'interno del file style.css residente in locale nella cartella principale del tema o in Aspetto / Editor del backend.
Per le formattazioni si potrebbe lavorare direttamente su tale file, ma a ogni aggiornamento del tema tutte le modifiche si perderebbero.
Una soluzione sta nell'adoperare la voce CSS aggiuntivo presente in Aspetto Personalizza, le regole qui inserite sovrascrivono quelle in style.css; se le modifiche non hanno effetto, basta utilizzare la clausola !important, ad esempio h2{font-size:20px !important}.
È anche possibile aggiungere le dichiarazioni CSS all’interno del tag HTML (CSS in linea), ad esempio <h2 style="font-size:20px">Questo è un sottotitolo</h2>.
Al posto di un CSS aggiuntivosi può usare un tema child, ovvero un tema che eredita le caratteristiche del tema padre.
WP Edit
Plugin gratuito di Josh Lobe per ampliare la scelta di icone della scheda Visuale per la formattazione e la gestione degli articoli e delle pagine.
Entrando in WP Edit Buttons è possibile, con il drag&drop resettare la barra originale di WordPress aggiungendo ad esempio i bottoni per inserire tabelle, div, tipo e dimensione del testo, ecc.
Page builder
Un Page Builder permette di creare un proprio layout responsive, particolarmente apprezzato per costruire pagine statiche (ad esempio la pagina Chi sono, Contatti, ecc.) e pagine di vendita.
Molti temi a pagamento ne integrano uno chiamato Visual Composer di WPBakery, che può anche essere acquistato separatamente, ma se il proprio tema non ne ha uno, Page Builder di Site Origin è un’ottima alternativa gratuita e compatibile con tantissimi temi WordPress.
Una volta installato, si trova in Impostazioni SiteOrigin Page Builder, da qui va impostato almeno nei suoi aspetti principali tra cui le seguenti opzioni generali:
- Post Types: Page Builder permette di creare sia Articoli che Pagine, per usarlo anche con il fine di costruire post, va spuntata la voce Articoli
- Copy Content: se spuntata permette di rendere disponibili i contenuti creati con il Page Builder anche all’interno dell’editor WordPress classico
- Bundled Widget: Page Builder include un elevato numero di widget proprietari, cioè quelli da trascinare nella griglia creata sulla pagina
- Responsive Layout: spuntando la casella, le pagine create con Page Builder saranno responsive
Questa configurazione di base già permette l’uso pratico del plugin, ad esempio se si crea una nuova pagina si noterà una terza linguetta in alto a destra del campo di testo (Visuale, Testo e Page Builder), cliccando su Page Builder si attiva la possibilità di configurazione dinamica della pagina (cliccando Switch to Editor si può tornare all’editor tradizionale).
Per creare la griglia dove posizionare i vari elementi (Widget), va cliccato Add Row, in tal modo verrà aggiunta alla pagina una riga di massimo 8 colonne della larghezza desiderata (per la larghezza è possibile scegliere i valori dal menu Columns with Ratio o trascinare i lati delle colonne). Dalla sezione Row Styles sulla destra si possono associare classi CSS o scrivere nel campo CSS Styles regole applicabili alla riga.
Dai campi presenti in Layout s’impostano margine, padding e gutter (spaziatura tra una colonna e l’altra all’interno della riga).
Dalla sezione Design si opera sullo sfondo della riga.
Cliccando la chiave inglese in alto a destra è possibile modificare, cancellare o duplicare una riga.
Si possono anche spostare le righe trascinandole.
Configurata la prima riga ci si possono depositare all’interno i widget cliccando Add Widget, vediamone alcuni:
- Editore Visuale: aggiunge un campo dove inserire testo e HTML oltre che immagini e altri media (perché questo widget funzioni bene va installato il plugin Black Studio TinyMCE Widget)
- Animated Image: aggiunge immagini con effetti animati
- Simple Image: aggiunge immagini senza effetti animati a cui può essere integrato un URL
- Button: aggiunge un bottone con un URL
- Gallery: aggiunge una galleria di immagini
- Layout Builder: permette di inserire un altro Layout Builder (con la possibilità quindi di creare altre righe e colonne) all’interno del Page Builder medesimo
- Price Box: utile per le pagine di vendita, aggiunge una tabella prezzi
- SiteOrigin Post Carousel: visualizza nella pagina un carosello dei post, filtrati per categoria, autore o altri parametri disponibili (necessita del plugin SiteOrigin Widgets Bundle)
- SiteOrigin Google Maps: aggiunge una mappa Google (necessita del plugin SiteOrigin Widgets Bundle)
I widget, oltre che all’interno del Page Builder, possono essere aggiunti alle sidebar in Aspetto / Widget.
Come per le righe, i widget possono essere trascinati in altre posizioni, duplicati, eliminati e personalizzati con regole CSS, margini, padding, sfondi, ecc.
Per replicare un layout che creato cliccare Prebuild Layout e Clone: Pagine o Clone: Articoli.
Per visualizzare un resoconto delle modifiche fatte sulla pagina cliccareHistory.
Per vedere in anteprima le proprie modifiche usare Live Editor.
Metadati WordPress
WordPress permette di assegnare agli articoli e alle pagine del sito dei metadati (detti anche custom field o elenchi personalizzati, sono dati logicamente relazionati al contenuto principale dell’articolo o della pagina, ma senza far parte del contenuto stesso). Ad esempio quando il contenuto ha rilevanza geografica i metadati possono essere coordinate geografiche; quando ha rilevanza temporale, possono essere date, ecc.
WordPress non ne consente però la visualizzazione immediata nelle pagine e l’amministratore dovrà installare un plugin come ad esempio il gratuito Advanced Custom Fields con il quale sarà possibile sfruttare tutte le opportunità offerte dai campi personalizzati.
Gestione media in WordPress
Aggiungendo un’immagine in un articolo o pagina, questa è visualizzabile nella libreria dei Media raggiungibile dalla voce Media del backend e da qui filtrati per tipo di file e mese di caricamento (Non allegati sono i file non ancora inseriti in un articolo o pagina). WordPress supporta i formati .jpg, .jpeg, .png, .gif, .ico per le immagini, .pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .psd per i documenti e .mp3, .m4a, .m4v, .avi, .mpg, .ogv, .3gp, .3g2 per l’audio. Appositi plugin possono ampliare la scelta, ma il servizio di hosting potrebbe porre delle limitazioni ai formati ammessi e alle dimensioni dei file.
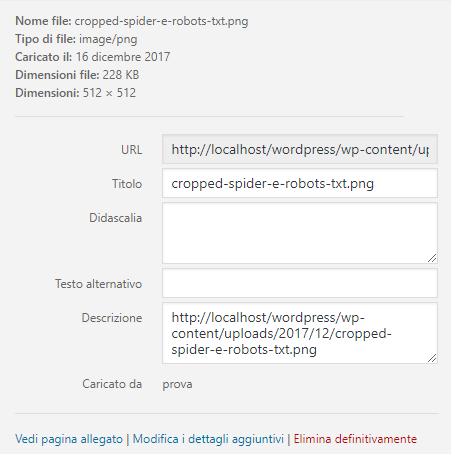
Selezionando un’immagine, WordPress visualizza la scheda Dettagli allegato che dà svariate informazioni e consente di inserire vari campi tra cui quelli importanti lato SEO come titolo e testo alternativo.

Tra i link in basso a destra è possibile accedere alla modifica dei dettagli aggiuntivi e da qui, attraverso il pulsante centrale sotto l’immagine, ruotare, ritagliare e ridimensionare l’immagine (ovviamente è preferibile effettuare il ridimensionamento reale dell’immagine da Photoshop).
Aggiunta file in Libreria Media
L’aggiunta di file alla libreria dei Media può essere effettuata direttamente nella pagina di modifica articolo, modifica pagina (in tal caso l’immagine è automaticamente abbinata all’articolo) o mediante la voce Media nella zona sinistra del backend. Inserita l’immagine nell’articolo, questa sarà visibile come anteprima nell’editor visuale, mentre l’editor testuale mostrerà il corrispondente tag HTML.
Caricando un’immagine nella libreria multimediale, WordPress crea tre versioni dell’immagine (oltre all’originale). In Impostazioni Media queste versioni si chiamano miniatura, media, grande. Le dimensioni vengono decise dal tema installato. Se si cambia tema, le immagini potrebbero essere inadatte al nuovo layout e dato che il nuovo tema non ridimensionerà automaticamente le immagini, per generare le copie di quelle presenti bisognerà usare il plugin RegenerateThumbnail.
Gallerie di immagini
Oltre a immagini singole è possibile inserire negli articoli e nelle pagine gallerie di immagini (Crea galleria viene visualizzato quando da una pagina o articolo si clicca Aggiungi media); selezionate le immagini in Crea Galleria, l’utente entra in Modifica Galleria, dove potrà impostare numero di colonne e altri parametri.

L’editor testuale visualizzerà lo shortcode con gli identificativi univoci delle immagini della galleria, ad esempio [galleryids=”12,1,52”]
Gestione dei commenti su WordPress
L’amministratore del sito può controllare i commenti degli articoli da Impostazioni Discussione.
Il gruppo Impostazioni predefinite per gli articoli ha 3 opzioni per:
- imporre a WordPress di notificare blog esterni in cui è stato inserito un link a uno dei post; la notifica viene mostrata nella sezione dei commenti del sito linkato se esso accetta questo tipo di commenti (pingback)
- attivare il supporto del trackback (funzionalità simmetrica rispetto al pingback)
- attivare i commenti sugli articoli a livello globale
Il gruppo Altre impostazioni commenti consente di impostare regole sui dati che l’autore del commento deve inserire per poter intervenire, la richiesta di registrazione e accesso per l’invio di commenti, la durata della discussione, il controllo della struttura dei commenti, del loro numero per pagina e del loro ordine di visualizzazione.
Il gruppo Inviami una mail ogni volta che stabilisce le notifiche relative all’inserimento di un nuovo commento.
Il gruppo Prima che appaia un commento permette di stabilire quando i commenti possono essere visualizzati pubblicamente.
La voce Moderazione commenti filtra i commenti in modo da porre in moderazione quelli che rispondano a determinate specifiche.
La voce Blacklist dei commenti permette di stabilire quali keyword causeranno la cancellazione dei commenti dalla discussione.
Avatar
L’avatar è un’immagine che segue l’autore degli articoli e dei commenti all’interno del sito e tra un blog a l’altro e che appare accanto al proprio nome. WordPress usa un servizio gratuito chiamato Gravatar. Se l’utente non ha sottoscritto questo servizio potrà scegliere un’immagine di profilo altrimenti l’amministratore potrà assegnarne una disponibile tra quelle della sezione Avatar predefinito.
Controllo sui singoli articoli
Nell’elenco a discesa Impostazioni schermata posta in alto a destra delle pagine di modifica degli articoli vi sono delle opzioni che riguardano il singolo post e sovrascrivono le impostazioni generali.
Riguardo le discussioni la scheda fornisce le caselle di controllo Invia Trackback e Discussione, che se selezionate visualizzano nella pagina i corrispondenti meta box.
I blog WordPress vengono notificati automaticamente se supportano pingback e trackback. Per quelli che non riconoscono il pingback è possibile inviare una notifica inserendo URL separate da spazio nel campo Invia trackback.
Il box Discussione permette di abilitare e disabilitare commenti e trackback per il singolo articolo.
Plugin che aggiungono funzionalità al sistema
Sebbene il sistema dei commenti di WordPress sia sofisticato è comunque possibile aggiungere funzionalità tramite plugin, ad esempio per integrare le discussioni all’interno di Twitter o Facebook o per semplificare le autenticazioni, grazie al login via Facebook o Google.
Menu di navigazione WordPress
I menu di navigazione si trovano in Aspetto / Menu del backend; da qui è possibile modificare o sostituire il menu di default e aggiungere menu personalizzati in varie posizioni.
Nell’elenco a discesa Impostazioni schermata, posta in alto a destra delle pagine di amministrazione dei menu, si possono mostrare o nascondere i seguenti riquadri presenti nella colonna a destra: Pagine, Articoli, Link personalizzati, Categorie, Tag, Formato. È inoltre possibile aggiungere campi utili all’inserimento di proprietà avanzate per ogni elemento del menu: Destinazione link, Attributo titolo, Classi CSS, Relazioni tra link, Descrizione.
Alcuni campi influiranno sul menu solo se il tema li supporta.
Un po’ più in basso è presente la scheda Modifica menu che consente di selezionare uno dei menu presenti o di crearne uno e quindi di modificarlo.
A sinistra ci sono una serie di informazioni che offrono link ai contenuti del sito (pagine e articoli).
Link personalizzati permette di inserire nei menu link esterni o link con querystring.
Una volta inseriti nel menu, gli elementi possono essere annidati e ordinati con il drag&drop.
Visualizzazione dei menu
I menu possono essere posizionati in punti specifici definiti dal tema la cui scelta può essere fatta dalla scheda in alto Gestioni posizioni; oppure da Aspetto / Widget è possibile trascinare con il drag&drop il widget Menu di navigazione all’interno della sidebar. Qui si potrà selezionare il menu da visualizzare.
Mi auguro sia stato utile leggere WordPress Gestione articoli (post) e pagine.