Configurare Contact Form 7 (#CF7) per WordPress
Utilizzare CF7 come modulo di contatto
Autore: Andrea Pacchiarotti
Ultimo aggiornamento: 02 Marzo 2023
Categoria: Web Marketing CMS WordPress Contact Form 7

Contact Form 7, noto anche come CF7, è certamente uno dei plugin più usati su WordPress per introdurre un modulo di contatto nel proprio sito web, è infatti il form di default di molti temi Premium come ad esempio Avada. L’ecletticità, la facilità d’uso e le estensioni disponibili per ampliarne le funzionalità, lo caratterizzano come un tool potente e ottimo per svariati usi.
Il plugin consente di creare form personalizzati con campi come nome, email, oggetto e messaggio, e di integrarli all'interno delle pagine del sito web. Facilita la gestione dei form poiché i messaggi inviati attraverso il modulo vengono automaticamente inviati all'indirizzo email specificato dall'utente. Inoltre, il plugin include funzionalità per la verifica dei campi dei form e per la prevenzione dello spam.
Se non usi WordPress e vuoi costruire un form da zero, ti consiglio la lettura di PHP form e PHP form upload.
Ti interessa? Allora leggi come
configurare Contact Form 7 (#CF7) per WordPress.
Sommario Configurare Contact Form 7 (#CF7) per WordPress
- Plugin per Contact Form 7
- Creare un modulo con Contact Form 7
- Configurazione della Mail di Contact Form 7
- Errori del plugin Contact Form 7
- Ulteriori personalizzazioni Contact Form 7
- Reindirizzare alla Thank You Page
Plugin per Contact Form 7
- Contact Form DB consente di salvare i dati del modulo inviati con CF7 nel database di WordPress e di esportarli in un file
- Contact Form 7 Skins ne facilita la creazione attraverso vari modelli
- Contact Form 7 Honeypot aggiunge funzionalità antispam
- Contact Form 7 – PayPal add-on integra CF7 con Paypal in modo che, dopo l’invio del form, l’utente verrà reindirizzato alla pagina di PayPal per effettuare il pagamento
- Contact Form 7 – Success Page Redirects reindirizza i visitatori verso pagine di download o di ringraziamento
- Contact Form 7 MailChimp Extension integra Mailchimp con CF7
- Mailpoet – Contact Form 7 integra Mailpoet su Contact Fom 7 per creare newsletter in italiano su WordPress
- Contact Form 7 Signature Addon aggiunge un campo firma autografa al form CF7
A prescindere dalle svariate estensioni, vediamo come effettuare la configurazione di Contact Form 7, dato che a volte risulta ostica.
Creare un modulo con Contact Form 7
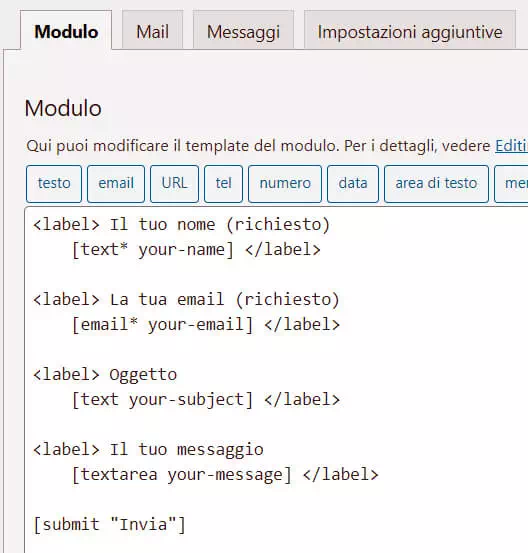
Installato il plugin CF7 su WordPress, nella barra laterale di sinistra compare la voce Contatto, cliccandoci sopra appare Aggiungi nuovo e cliccando tale voce ci troviamo di fronte il seguente pannello per la configurazione del form di contatto CF7:

Nella parte superiore ci sono quattro schede, ovvero Modulo, Mail, Messaggi, Impostazioni Aggiuntive, mentre nell’area sottostante appare già compilato un form di default.
Inoltre sopra tale area ci sono dei pulsanti utili a inserire ulteriori elementi.
Per prima cosa bisogna dare un nome al form dalla casella di testo superiore intestata Aggiungi nuovo modulo di contatto, chiamiamolo ProvaForm.
Diamo ora uno sguardo ai dati precompilati del form:
<label> Il tuo nome (richiesto)
[text* your-name] </label>
<label> La tua email (richiesto)
[email* your-email] </label>
<label> Oggetto
[text your-subject] </label>
<label> Il tuo messaggio
[textarea your-message] </label>
[submit "Invia"]
Il tag label indica l’etichetta da scrivere sul form, ad esempio nel caso
<label> Il tuo nome (richiesto)
[text* your-name] </label>
comparirà la frase “Il tuo nome” vicino al campo per l’inserimento del nome dell’utente che compila il form. L’asterisco indica che è un campo obbligatorio.
Idem per le altre voci.
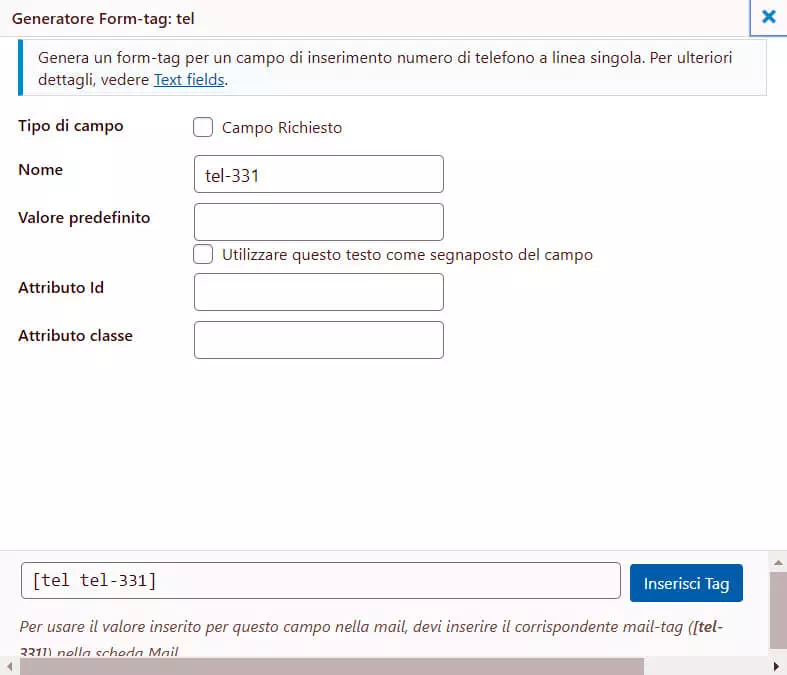
Per integrare le voci di default con altri elementi, ad esempio il numero di cellulare, posizionare il cursore dove desideriamo il campo appaia e cliccare il pulsante, già pronto, tel.
Comparirà questa finestra:

Spuntate la prima casella di controllo affinché il campo risulti obbligatorio e poi cliccate Inserisci tag.
L’inserimento del tag non creerà l’etichetta aggiuntiva che dovrete scrivere voi, inserendo la voce che identifica il campo tra i tag <label>, infatti vedrete solo il seguente codice:
[tel tel-331].
Con questo metodo potete inserire svariati campi, come ad esempio reCaptcha (che richiede però l’uso delle API di Google) o come alternativa al reCaptcha è possibile inserire il tag quiz che consente, in modo semplice, l’integrazione sul modulo di una domanda a cui rispondere correttamente per poter inviare l’email dal form.
Altro elemento obbligatorio è l’accettazione della privacy policy e dell’uso dei cookie del sito web; per impostarlo bisogna cliccare il pulsante accettazione.
I tag presenti sono integrabili con le estensioni accennate prima: basta installare quella voluta per far comparire il relativo pulsante.
Configurazione della Mail di Contact Form 7
Inseriti i tag desiderati passiamo alla configurazione di Contact Form 7 nella scheda Mail, dove troviamo i campi:
- A – va popolato con l’indirizzo mail dove verrà inviata la posta elettronica proveniente dal form, dunque l’indirizzo email di destinazione del form, per esempio:
info@miodominio.com - Da – va popolato con l’intestazione del mittente, inserite il tag relativo al campo Nome del form, seguito da una email che abbia come estensione il nome del dominio, ad esempio:
Nome Cognome wordpress@miodominio.com
funziona anche con il valore di default wordpress@nomesito.com - Oggetto – va popolato con l’oggetto della email, quella che compare in anteprima nella posta in arrivo della vostra email, questo per evitare che il mittente ometta di compilare il campo oggetto, cosa possibile se non fosse stato impostato come obbligatorio, ad esempio:
Nome Cognome "[your-subject]"
oppure
Oggetto "[your-subject]" - Intestazioni addizionali – va popolato con lo shortcode della email del mittente per attivare il reply-to. È possibile inserirci ulteriori email una per riga, ad esempio per ricevere su un’altra email la risposta inviata. Si può anche lasciare il testo di default, ovvero:
Reply-To: [your-email]
Per evitare gli errori “Invalid mailbox syntax is used“ oppure “There are invalid mail header fields“, impostate nella tab Modulo, l’indirizzo email come campo obbligatorio (*). In assenza di questo parametro uno dei due tipi di errore sarà visualizzato. - Corpo del messaggio - va popolato con le informazioni che l’utente ha inserito nei campi del form, ad esempio:
Da: [your-name] <[your-email]>
Oggetto: [your-subject]
Corpo del messaggio:
[your-message]
--
Questa e-mail è stata inviata da un modulo di contatto su Nome del sito (https://www.miodominio.com)
In questo modo riceverete la posta dal modulo di contatto del sito sulla vostra email avendo Nome Mittente, Email Mittente, Oggetto dell’email, Messaggio scritto nel corpo.
Per inserire la casella di controllo, da spuntare obbligatoriamente allo scopo di consentire il trattamento dei dati personali ai sensi del GDPR 2016/679, bisogna cliccare il tag Accettazione per aprire la finestra che consentirà la creazione della casella di controllo. Qui troverai:
- Nome: dai il nome alla casella di controllo, ad esempio GDPR
- Condizione: metti il testo che vedrà l’utente
- Opzioni: togli il segno di spunta
- Attributo Id: lascia vuoto
- Attributo classe: lascia vuoto
Errori del plugin Contact Form 7
Contact Form 7 può segnalare degli errori nella configurazione del tab Mail ad esempio:
- Da: Sender email address does not belong to the site domain
- Oggetto: There is a possible empty field
- Intestazioni addizionali:Invalid mailbox syntax is used o There are invalid mail header fields
Per correggere gli errori possiamo farci aiutare da Contact Form stesso che a questo link ha pubblicato varie soluzioni relative all’Admin screen, ma se avete errori significa che non avete seguito bene i passaggi precedenti.
Ulteriori personalizzazioni Contact Form 7
La tab Messaggi permette di personalizzare i messaggi di sistema del plugin, ecco cosa si ha a disposizione (la seconda riga di ogni punto elenco è la frase che potete personalizzare):
- Il messaggio del mittente è stato inviato con successo:
Grazie per il tuo messaggio. È stato inviato. - Il messaggio del mittente non è stato inviato:
Si è verificato un errore durante l'invio del tuo messaggio. Per favore prova di nuovo.
- Si è verificato un errore di convalida:
Uno o più campi hanno errori. Per favore controlla e prova di nuovo. - L'invio è stato classificato come spam:
Si è verificato un errore durante l'invio del tuo messaggio. Per favore prova di nuovo. - Sono presenti dei termini che devono essere accettati dal mittente:
Devi accettare termini e condizioni prima di inviare il tuo messaggio. - È presente un campo dati che deve essere compilato dal mittente:
Il campo è richiesto. - C'è un campo con un contenuto più lungo della lunghezza massima consentita:
Il campo è troppo lungo. - C'è un campo con un contenuto più corto della lunghezza minima consentita:
Il campo è troppo corto. - Il formato della data che il mittente ha inserito non è valido:
Il formato della data non è corretto. - La data è antecedente al limite minimo:
La data è antecedente alla prima data consentita. - La data è successiva al limite massimo:
La data è successiva all'ultima data consentita. - Non è stato possibile caricare il file (ragione generica) :
Si è verificato un errore sconosciuto durante il caricamento del file. - Il file caricato ha un'estensione non consentita:
Non sei abilitato al caricamenti di file di questo tipo. - Non è stato possibile caricare il file (dimensione eccessiva) :
Il file è troppo grande. - Non è stato possibile caricare il file (errore PHP) :
Si è verificato un errore nel caricare il file. - Il formato numerico che il mittente inserito non è valido:
Il formato numerico non è valido. - Il numero è inferiore al limite minimo:
Il numero è inferiore al minimo consentito. - Il numero è superiore al limite massimo:
Il numero è superiore al massimo consentito. - Il mittente non ha inserito la risposta corretta:
La risposta al quiz non è corretta. - L'indirizzo email inserito dal mittente non è valido:
L'indirizzo e-mail inserito non è valido. - L'URL che il mittente ha inserito non è valido:
L'URL non è valido. - Il numero di telefono che il mittente ha inserito non è valido:
Il numero di telefono non è valido.
Per ulteriori dettagli è possibile vedere Editing messages.
In Impostazioni Addizionali è possibile inserire degli shortcode che consentono di mettere il form in modalità demo per i test e altre funzioni, per ulteriori informazioni vedere Additional settings.
Reindirizzare alla Thank You Page
Per reindirizzare gli utenti alla pagina Grazie, anziché visualizzare un messaggio di ringraziamento sulla pagina stessa del form, potete utilizzare l’add-on Contact Form 7 Redirection.
Installato e attivato, il plugin aggiungerà la scheda Redirect Settings nelle impostazioni di Contact Form 7, dopo la tab Impostazioni aggiuntive. L’uso è di una semplicità disarmante: basterà infatti inserire la pagina di ringraziamento nel primo campo, denominato Select a page to redirect to on successful form submission, e il lavoro è terminato.
È anche possibile inserire degli script nella pagina di ringraziamento incollandoli nel campo di testo Here you can add scripts to run after form sent successfully. Ad esempio ci si potrebbe inserire lo script di Google Analytics, omettendo i tag di apertura e chiusura <script>, per tracciare le conversioni della pagina corrente.
Se configurare Contact Form 7 (#CF7) per WordPress ti è piaciuto, condividilo!
Ti potrebbe interessare leggere alcuni articoli di Web Marketing