Sezione aurea e web design
Il numero aureo come proporzione divina nel design
Autore: Andrea Pacchiarotti
Ultimo aggiornamento: 21 Agosto 2023
Categoria: Web Marketing Sezione aurea e web design

La sezione aurea, nota anche come rapporto aureo, numero aureo, costante di Fidia, proporzione divina, golden ratio, nell'ambito delle arti e della matematica, indica il numero irrazionale 1,618033988749895 ottenuto come rapporto fra due lunghezze disuguali delle quali la maggiore A è medio proporzionale tra la minore B e la somma delle due A+B.
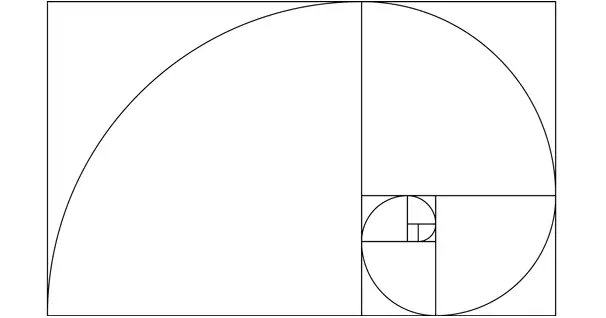
Il rapporto matematico 1:1,618033988749895, frutto di un calcolo conosciuto fin dall’antichità, ovvero (1 + radice quadrata di 5) 2, appunto detto sezione aurea, può essere rappresentato come un rettangolo formato da un quadrato e un altro rettangolo. Questa sequenza, ripetibile all’infinito all’interno di ogni sezione, è rappresentabile tramite una spirale. La spirale aurea è riconosciuta come ideale di bellezza e armonia.
Ma che che applicazioni pratiche può avere nel web design? La sezione aurea nel web design è spesso utilizzata per creare layout equilibrati e armoniosi, poiché è considerata una proporzione esteticamente piacevole per l'occhio umano. Viene spesso usata per progettare l'aspetto di elementi come immagini, contenuti e interfacce utente.
Vediamo dunque come Sezione aurea e web design possano andare a braccetto.
Sommario Sezione aurea e web design
- Calcolare la sezione aurea
- Dove si rintraccia la sezione aurea
- Sezione aurea nel design: layout e loghi
- Conclusione
Calcolare la sezione aurea
Densa di fascino, ma sfuggente per molti, condensa caratteristiche nascoste e straordinarie proprietà.
Già conosciuta da Leonardo da Vinci come una legge strutturale del corpo umano, durante il Rinascimento, pervase molte altre discipline come ad esempio architettura, botanica, fisica, geometria, musica, pittura, ecc. perché titolare dell’armonia estetica.
Vediamone il funzionamento a livello matematico, con una leggerissima approssimazione per facilità di esposizione.
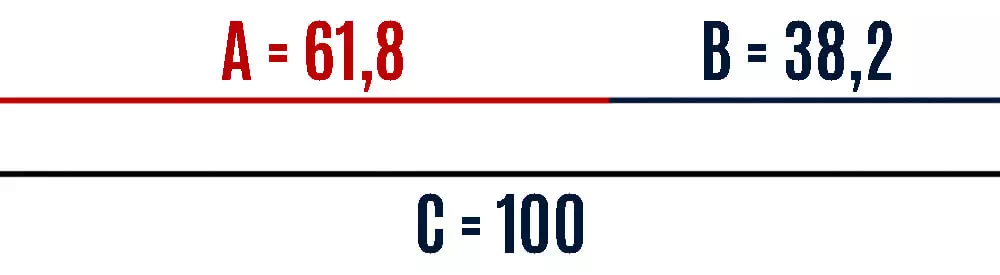
Suddividiamo una linea C (di valore 100 pixel), in base ai criteri della sezione aurea, per ottenere una sezione B (pari a 38,2 pixel) che sta alla sezione A (pari a 61,8 pixel) con la medesima proporzione con cui A sta a C.
Si ha quindi la proporzione A : B = C : A
A/B = 61,8/38,2 = 1,6178
C/A = 100/61,8 = 1,6181
Come si evince dai calcoli il rapporto è 1,61

Dove si rintraccia la sezione aurea
La sezione aurea è una proporzione che si ritrova spesso in natura e che si estrinseca in una forma a spirale

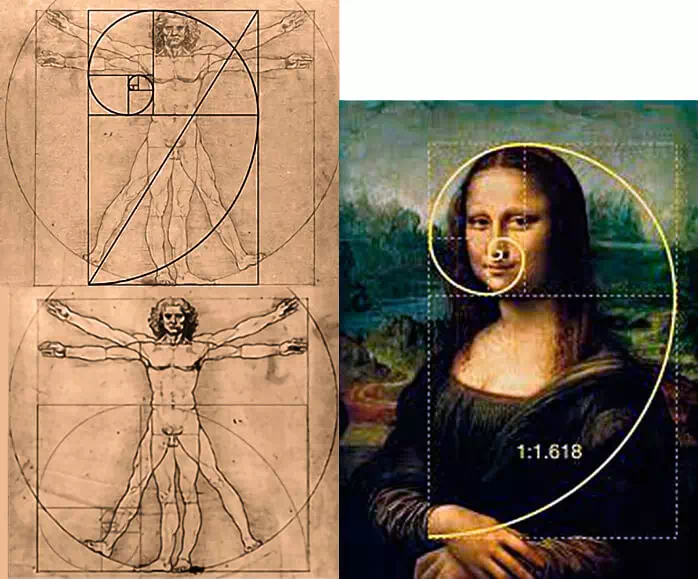
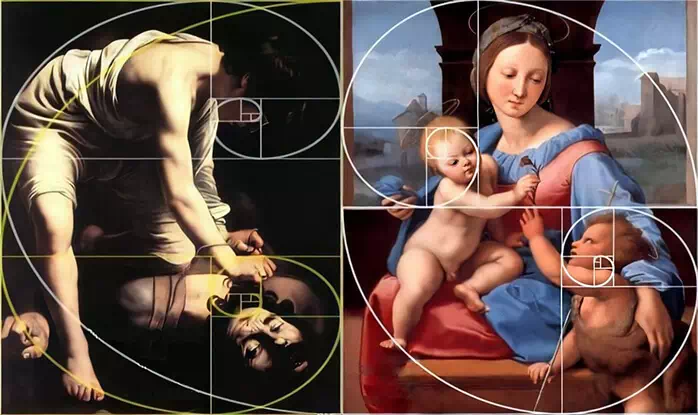
La sezione aurea si trova anche nel famoso Uomo vitruviano di Leonardo Da Vinci, ad esempio nel rapporto tra l’altezza di un individuo e la distanza dal suo ombelico e il terreno. Stesso discorso per La Gioconda, sempre di Leonardo, dove la proporzione aurea si ritraccia nella disposizione degli elementi del viso, nell’area che va dalla testa al mento e in quella che va dal mento alle mani. Anche L'ultima cena ha rapporti aurei.

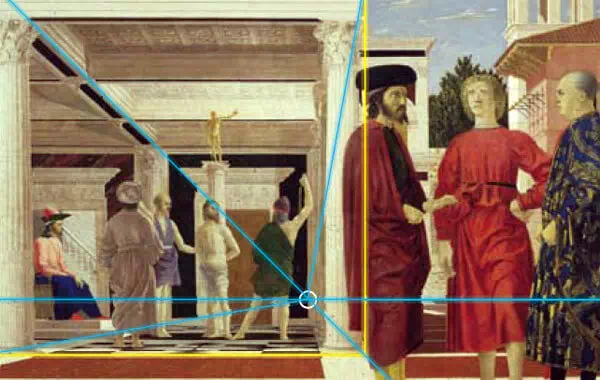
Allo stesso modo ne La Flagellazione di Piero della Francesca, dipinto del 1469, il lato della scena nello sfondo (in secondo piano) ha un rapporto aureo (1 a 1,618) con la lunghezza dell’intero dipinto.


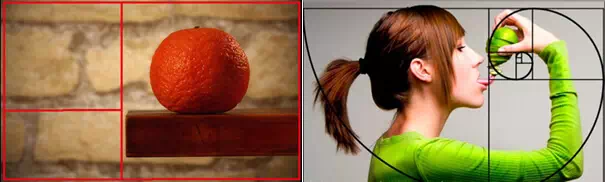
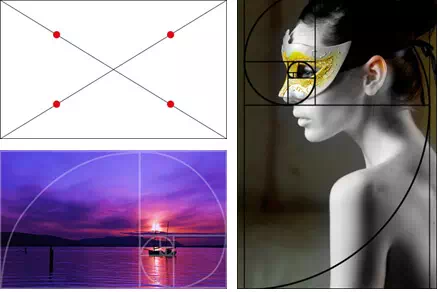
La spirale della sezione aurea è presente anche nella fotografia e si chiama regola dei terzi, un metodo semplice per ottenere scatti più seducenti.

Ogni quadrato o rettangolo, maggiormente se basati sul rapporto aureo, racchiudono aree (detti punti focali) che attirano l’attenzione visiva; per trovarli basta disegnare le due diagonali del rettangolo aureo e individuare il punto a metà tra ogni angolo e il centro d’intersezione delle diagonali. In questi punti focali va creato un forte impatto visivo dove indirizzare lo sguardo dell’osservatore.
Il rettangolo aureo (ma anche un banner, un'immagine o una qualsiasi sezione) si ottiene dividendo la sua larghezza per 1,618, in tal modo si può ottenere l’altezza in proporzione, ad esempio:
600 1,618 = 370,828 in tal modo una figura geometrica di proporzioni auree potrebbe essere larga 600 pixel e alta 371 pixel oppure 1000 per 618 e così via.

Il rapporto aureo è poi presente in architettura con il Partenone di Atene: la sua facciata è infatti inscrivibile in un rettangolo aureo. Anche nella facciata del Palazzo dell’Onu a New York, al cui progetto ha partecipato Le Corbusier, si trovano rettangoli aurei. Così come lo sono le carte da gioco napoletane e molte tessere di uso comune (carte di credito, bancomat, ecc.). Il sistema aureo è addirittura presente nel nostro DNA, nella coda dell'ippocampo, nella musica ed è riscontrabile in tantissime altre situazioni. Ecco un video relativo alla sequenza di Fibonacci in musica (dal 24esimo secondo alla fine è un crescendo fantastico).
Un altro godibile brano di esempio è “Firth of Fifth“ dei Genesis; esso ha origine nell’intro di pianoforte del tastierista Tony Bancks. Cerca su YouTube: Firth of Fifth intro pianoforte Tony Bancks.
Sezione aurea nel design: layout e loghi
Se la sezione aurea influenza le percezioni umane, perché non sfruttarlo nel web design?
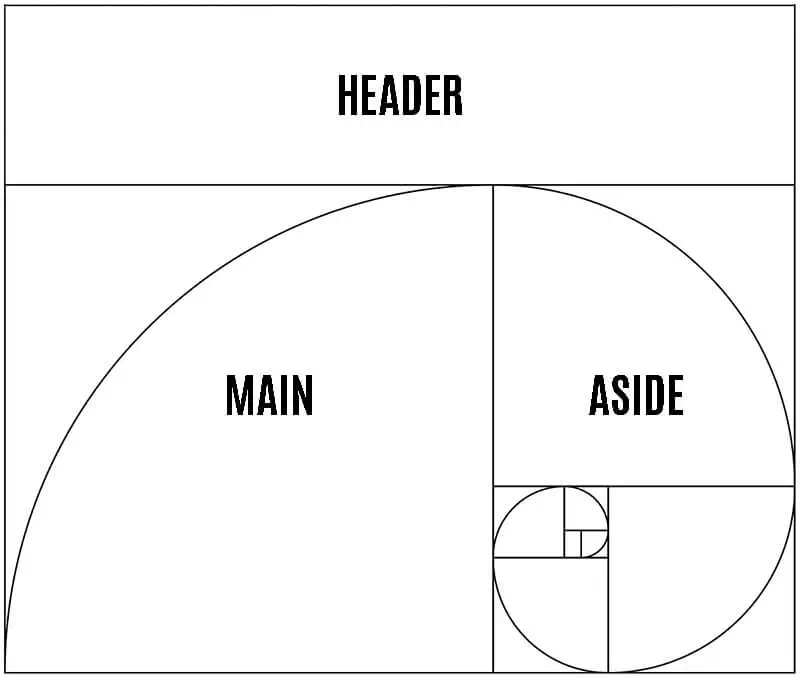
Facciamo un esempio con un layout a 2 colonne, il contenuto principale nella sezione di sinistra e quello accessorio nella sidebar di destra:

Supponiamo il layout abbia una larghezza pari a 1000 pixel e dividiamo questo valore per 1,618033988749895:
1000 1,618033988749895 = 618 pixel (larghezza della sezione di sinistra, ovvero il main)
1000 – 618 = 382 pixel (larghezza della sezione di destra, ovvero l'aside)
Il risultato della divisione (quoziente) tra un termine della successione e il precedente si approssima sempre più al numero aureo, man mano che si procede nella successione. E pensate cosa si scopre: il numero dei petali dei fiori sono sempre in numero pari a un elemento della sequenza di Fibonacci, ma è solo una delle tante ricorrenze che si possono trovare in natura.
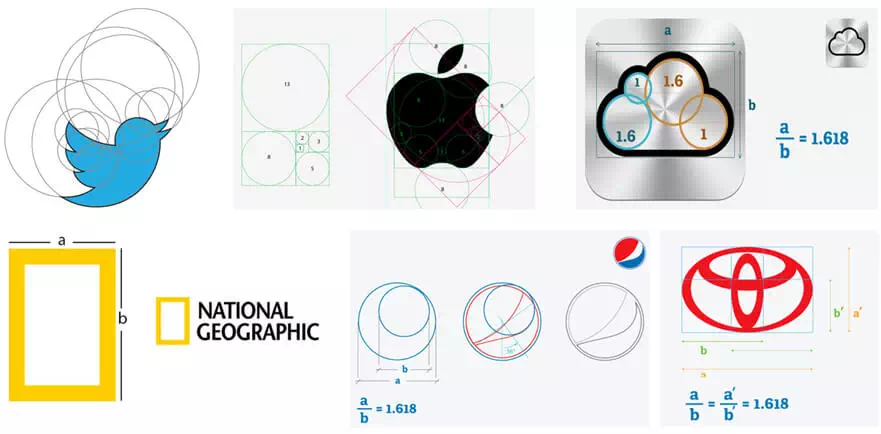
La mela morsicata e l’iCloud di Apple hanno usato il metodo delle circonferenze in rapporto aureo inscritte in quadrati di lato pari ai primi 6 elementi della successione di Fibonacci.

Conclusione
Seguendo questa semplice procedura ogni elemento, inerente al web o meno, potrebbe avere una proporzione aurea, ovvero un rapporto equilibrato rispetto all’insieme, tale da permetterci di realizzare progetti esteticamente più armoniosi.
La sezione aurea è certamente una delle proporzioni più coinvolgenti della natura, sfruttiamola per elaborare prodotti più emozionali.
Se ti è piaciuto Sezione aurea e web design, condividilo!