Bootstrap 5: siti web
Come costruire un sito web con Bootstrap
Autore: Andrea Pacchiarotti
Ultimo aggiornamento: 04 Marzo 2024
Categoria: Web Marketing Bootstrap 5: siti web

Bootstrap è un framework CSS, HTML, JS front-end open source creato da Twitter nel 2011 e oggi giunto alla versione 5,x. Bootstrap viene utilizzato per lo sviluppo di siti web e fornisce un insieme di componenti pre-costruiti, come ad esempio moduli, pulsanti, tabelle, forme e altri elementi grafici per aiutare gli sviluppatori a creare siti web responsive che si adattino automaticamente alla dimensione dello schermo su diverse piattaforme, come desktop, tablet e smartphone. Con Bootstrap 5, è possibile creare rapidamente un design professionale che sia compatibile con i browser più diffusi, senza dover scrivere molto codice. Questa libreria suddivide lo spazio nella pagina in una griglia di dodici colonne (e un arbitrario numero di righe) responsive; le colonne possono essere raggruppate in modo da averne meno. Permette di creare un template velocemente e fornisce la documentazione di supporto
per capire come personalizzarne i componenti.
Curioso? Leggi
Bootstrap 5: siti web!
Sommario Bootstrap 5: siti web
Bootstrap: impostazioni di default
Bootstrap usa:
- un metodo (detto native font stack ) che seleziona la migliore famiglia di font senza grazie per ogni sistema operativo e dispositivo (es. Segoe UI per Windows, Roboto per Android, ecc.)
- la dimensione del carattere principale predefinita del browser (in genere 16px
- un’interlinea 1.5em
A volte si trovano font size in rem (root em funziona come em infatti 1rem vale 16px
Come costruire un sito web con Bootstrap
- Vai sulla pagina dell'introduzione
- Carica, in una pagina index.html vuota, il codice sotto la voce Starter template (in basso) che include già l’HTML di base e 2 richiami esterni Bootstrap per CSS e JavaScript (nota che il CSS va nel head e JavaScript prima della chiusura del body). Nel JavaScript c’è anche popper che non è una droga ma un’ulteriore libreria JavaScript
- Cambia lang=”en”, cancella i commenti
- Hai il necessario per far lavorare Bootstrap (al costo di soli 2 richiami esterni: il CSS pesa 160kb e JavaScript 76,2kb per un totale di 236,2kb; successivamente avrai bisogno del file Bootstrap per le icone, oltre a Shareaholic, Google Analytics, altro…).
Fai una prova visualizzando l’index sul browser, deve comparire Hello, world! - Torna nella pagina dove hai scaricato Starter template e a sinistra prendi i componenti di Bootstrap per creare un template completo, clicca Components e prova a inserire:
- MENU clicca navbar dove c’è il codice, prelevalo e incollalo all’inizio del body.
Inserisci, sotto l’ h1 un po’ di testo per oltrepassare l’ above the fold (scrivi p*200>{Lorem Ipsum} e clicca Tab in Dreamweaver p*200>Lorem e clicca Invio in Visual Studio Code). Il menu non sarà fisso, per renderlo tale la documentazione, disponibile a destra della schermata, dice di
inserire la classe fixed-top al tag nav.
Metto un logo al posto della scritta con img al posto di Navbar <a class="navbar brand" href="#"> Navbar </a>;
Cambio colore alla nav con la classe navbar-dark bg-dark al posto di navbar-light bg-light.
Allineo a destra con <ul class="navbar-nav ms-auto mb-2 mb-lg-0"> (mx-auto al centro, me-auto o niente a sinistra) - SLIDESHOW clicca carousel e introduci quello preferito dopo la chiusura della nav (per far restare l’eventuale testo nel mobile, elimina la classe d-none)
Inserisci 3 immagini da 1920 - DIV AFFIANCATI clicca card e inserisci 3 div affiancati comprensivi di immagini a piacere sotto l’h1 sfruttando Grid cards, eventualmente mostra, da questo componente in poi, tutto in un <div class="container-fluid"> (pari a circa il 98% della larghezza della pagina; senza -fluid è pari circa al 70%), separando con br i componenti
- FISARMONICA clicca accordion e inseriscilo al posto dei 200 paragrafi
- SCATOLA CON BORDI ARROTONDATI inserisci jumbotron al posto di Hello, world!
jumbotron - LISTA DI OGGETTI inserisci 3 media object con immagini di 64x64
media object - ATTRIBUTI TITLE PERSONALIZZATI clicca tooltips e copia, prima della chiusura del body e dopo il richiamo di Bootstrap JavaScript, lo script d’inizializzazione
var tooltipTriggerList = []slice.call (document.querySelectorAll ('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map (function (tooltipTriggerEl){
return new bootstrap.Tooltip(tooltipTriggerEl)})
al link aggiungi l’attributo title, l'attributo data-bs-toggle="tooltip" e, per spostare la posizione, usa data-bs-placement=" top|right|bottom|left", metti ad es. bottom (il simbolo | significa oppure, quindi usa solo una delle 4 voci)
Per colorare diversamente da nero e bianco usa:
.tooltip-inner{ background-color:#2f4fff;
color:yellow;
box-shadow:0px 0px 4px black;
opacity:1 !important}
.tooltip.bs-tooltip-bottom .tooltip-arrow::before{
border-bottom-color:#2f4fff !important}
.tooltip.bs-tooltip-top .tooltip-arrow::before{
border-top-color:#2f4fff !important} - POPUP clicca modal e inserisci Live demo, centra il bottone con style="display:block;margin:auto"
- MODULO clicca forms e inserisci quello sotto Overview
- FOOTER Bootstrap suggerisce le card:
- header and footer
- image caps
ma è possibile appoggiarsi a siti esterni tipo:
mdbootstrap.com/docs/standard/navigation/footer e caricare i glifi giusti (che tra poco si vedranno)
oppure crealo da solo con una classe row composto da una classe col di 12 colonne fissato in fondo con fixed-bottom, centrato con text-center, stilizzato con id
#bottom {background:grey;color:white}
<footer id="bottom" class="row text-center fixed-bottom">
<div class="col-12"> Copyright © 2022 Pippo.com</div></footer> - GLIFI vai su icons.getbootstrap.com, clicca Install e da CDN copia lo snippet da inserire nell’ head (file esterno numero 4 da 78,6 per un totale di 387,3); dopo averlo copiato torna su nella pagina di installazione scegli l’icona e copiane il codice nel punto della pagina dove desideri appaia (puoi anche leggere Bootstrap glyphicons)
Inserisci i richiami, Shareaholic e Google Analytics per testare la velocità reale di Bootstrap su Google PageSpeed Insights (puoi aumentare la velocità di caricamento di circa 7 punti mettendo internamente i 3 file esterni di Bootstrap e utilizzando uncss-online.com)
GRIGLIA
getbootstrap.com/docs/4.5/layout/grid• col-n
• col-xs-n xs sta per Extra small <576px
• col-sm-n sm sta per Small ≥576px
• col-md-n md sta per Medium ≥768px
• col-lg-n lg sta per Large ≥992px
• col-xl-n xl sta per Extra large ≥1200px
La documentazione dice di inserire:
<div class="container"> Unico
<div class="row"> Multiplo se desidero più righe
<div class="col-6">
<p>Occupo 1/6 (2/12) dello spazio (6 colonne su 12). Resto sempre affiancato </p>
</div>
<div class="col-6">
<p>Occupo 1/6 (2/12) dello spazio (6 colonne su 12). Resto sempre affiancato </p>
</div>
</div>
</div>
Ecco degli esempi:
<div class="container">
<div class="row"> Creo una riga
<div class="col-sm-4">
<p>Questo paragrafo occupa 1/3 (4/12) dello spazio (4 colonne su 12. Devo arrivare a 12: 4*3). sm sta per small ovvero da 576px. A 575 va in verticale</p>
</div>
<div class="col-sm-4">
<p>Questo paragrafo occupa 1/3 (4/12) dello spazio (4 colonne su 12. Devo arrivare a 12: 4*3). sm sta per small ovvero da 576px. A 575 va in verticale</p>
</div>
<div class="col-sm-4">
<p>Questo paragrafo occupa 1/3 (4/12) dello spazio (4 colonne su 12. Devo arrivare a 12: 4*3). sm sta per small ovvero da 576px. A 575 va in verticale</p>
</div>
</div>
<div class="row">
<div class="col-md-2">
<p>Questo paragrafo occupa 1/6 (2/12) dello spazio . md sta per medium ovvero da 768px. A 767 va in verticale</p>
</div>
<div class="col-md-3">
<p>Questo paragrafo occupa 1/4 (3/12) dello spazio . md sta per medium ovvero da 768px. A 767 va in verticale</p>
</div>
<div class="col-md-7">
<p>Questo paragrafo occupa 7/12 dello spazio. md sta per medium ovvero da 768px. A 767 va in verticale</p>
</div>
</div>
<div class="row">
<div class="col-sm-8"><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt similique, tenetur ut numquam suscipit consequatur vero error esse. Soluta architecto consectetur minima illo nisi ipsum nobis repellat amet. Cumque, alias.</p>
<p>Reprehenderit soluta exercitationem id ex quasi rerum facilis quod veritatis non aspernatur. Dicta vero facilis quaerat ullam culpa illo odit ducimus eveniet repudiandae blanditiis! Nulla voluptate quisquam tenetur ex ullam.</p></div>
<div class="col-sm-4"><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt similique, tenetur ut numquam suscipit consequatur vero error esse. Soluta architecto consectetur minima illo nisi ipsum nobis repellat amet. Cumque, alias.</p></div>
</div>
<div class="row">
<div class="col-sm-6"><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt similique, tenetur ut numquam suscipit consequatur vero error esse. Soluta architecto consectetur minima illo nisi ipsum nobis repellat amet. Cumque, alias.</p></div>
<div class="col-sm-6"><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt similique, tenetur ut numquam suscipit consequatur vero error esse. Soluta architecto consectetur minima illo nisi ipsum nobis repellat amet. Cumque, alias.</p></div>
</div>
</div>
Intestazioni in evidenza
La classe .display-1 restituirà una dimensione più grande rispetto a <h1><h1>Sono una intestazione h1 </h1>
<h1 class=".display-1">Sono una intestazione h1 </h1>
La classe si può applicare anche agli altri h, inoltre esistono anche display-2 display-3 display-4
Grandezza testo
<p class="fs-1">Testo 1</p> <p class="fs-2">Testo 2</p> <p class="fs-3">Testo 3</p> <p class="fs-4">Testo 4</p> <p class="fs-5">Testo 5</p> <p class="fs-6">Testo 6</p>Sottolineature
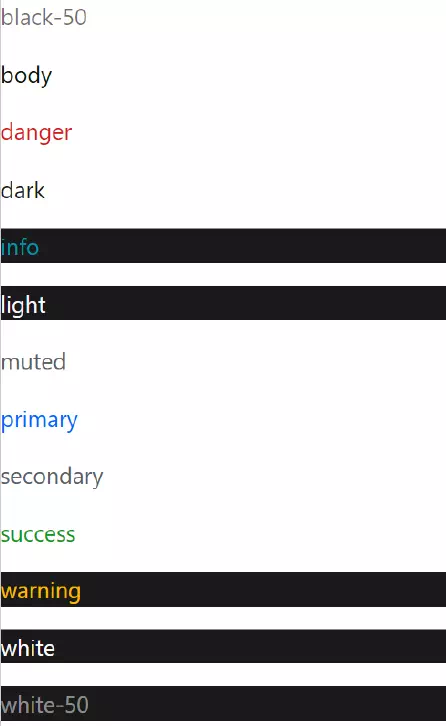
<p class="text-decoration-underline">Sottolineato</p> <p class="text-decoration-line-through">Barrato</p> <a href="#" class="text-decoration">Linkato con sottolineatura</a> <a href="#" class="text-decoration-none">Linkato senza sottolineatura</a>Colori

<p class="text-black-50">black-50</p>
<p class="text-body">body</p>
<p class="text-danger">danger</p>
<p class="text-dark">dark</p>
<p class="text-info bg-dark">info</p>
<p class="text-light bg-dark">light</p>
<p class="text-muted">muted</p>
<p class="text-primary">primary</p>
<p class="text-secondary">secondary</p>
<p class="text-success">success</p>
<p class="text-warning bg-dark">warning</p>
<p class="text-white bg-dark">white</p>
<p class="text-white-50 bg-dark">white-50</p>
Paragrafi in evidenza
Per mettere in risalto un paragrafo aggiungere la classe .lead<p class="lead">Paragrafo in evidenza</p>
Abbreviazioni e acronimi
<abbr>mostra una sottolineatura predefinita e un cursore a punto interrogativo per fornire aiuto tramite contesto aggiuntivo al passaggio del mouse e agli utenti delle tecnologie assistive. La classe .initialism dà una dimensione del font leggermente più piccola.<p><abbr title="HyperText Markup Language">HTML</abbr></p>
<p><abbr title="HyperText Markup Language" class="initialism">HTML</abbr></p>
Citazioni
Usa .blockquote e aggiungi <figcaption class="blockquote-footer"> per identificare la fonte. Includi il nome delle fonte di origine in <cite>.<blockquote class="blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</blockquote>
Oppure
<figure>
<blockquote class="blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</blockquote>
<figcaption class="blockquote-footer">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>
Liste
ulclass="list-unstyled|list-inline" rimuove il punto elenco e il margine sinistro (solo per i figli diretti, il che significa che va aggiunta la classe per tutti gli elenchi annidati).list-inline-item rende inline l’elenco
<ulclass="list-inline">
<li class="list-inline-item">Loremipsum</li>
<li class="list-inline-item">Loremipsum</li>
<li class="list-inline-item">Loremipsum</li>
</ul>
Allineamento testo
<p class="text-start">Testo allineato a sinistra</p><p class="text-center">Testo allineato al centro</p>
<p class="text-end">Testo allineato a destra</p>
Testo esteso
Per contenuti lunghi puoi aggiungere la classe .d-inline-block text-truncate per troncare il testo con i punti di sospensione. Necessita dello style.<spanclass="d-inline-blocktext-truncate" style="max-width:150px">
Praeterea iter est quasdam res quas ex communi
</span>
Trasformazione del testo
<p class="text-lowercase">Testo tutto minuscolo</p><p class="text-uppercase">Testo tutto maiuscolo</p>
<p class="text-capitalize">Testo con prime lettere Maiuscole</p>
Grassetto e corsivo
<p class="fw-light">Testo in grassetto</p><p class="fst-normal|fw-normal">Testo normale</p>
<p class="fw-light">Testo sottile</p>
<p class="fst-italic">Testo in corsivo</p>
Tabelle
Aggiungi la classe .table a qualsiasi <table>, ed eventualmente estendi con stili personalizzati.Tutti gli stili di tabella sono ereditari, quindi tutte le tabelle nidificate saranno stilizzate come il genitore
Aggiungi la classe .caption-top per avere una didascalia
<table class="table caption-top">
<caption>Utenti</caption>
<thead>
<tr>
<thscope="col">ID</th>
<thscope="col">Nome</th>
<thscope="col">Cognome</th>
<thscope="col">Username</th>
</tr>
</thead>
<tbody>
<tr>
<thscope="row">1</th>
<td>Mario</td>
<td>Verdi</td>
<td>mario.verdi</td>
</tr>
<tr>
<thscope="row">2</th>
<td>Francesco</td>
<td>Bianchi</td>
<td>francesco.bianchi</td>
</tr>
</tbody>
</table>
Tabelle Inversione colori
.table-dark testo chiaro su sfondi scuri <tableclass="tabletable-dark">Tabelle Righe striate
.table-striped aggiunge striature zebrate a ogni riga della tabella contenute in <tbody><table class="table table-striped">Tabelle Bordi
.table-bordered dà i bordi a tutti i lati della tabella e su tutte le celle <table class="table table-bordered">.table-borderless dà una tabella senza bordi <table class="table table-borderless">
Tabelle Righe e hover
.table-hover abilita lo stato hover sulle righe della tabella contenute in <tbody><table class="table table-hover">Tabelle compatte
.table-sm rende le tabelle più compatte dimezzando il cellpadding<table class="tabletable-sm">
Tabelle Classi contestuali
<!– Tabelle --><table class="table-primary">...</table>
<table class="table-secondary">...</table>
<table class="table-success">...</table>
<table class="table-danger">...</table>
<table class="table-warning">...</table>
<table class="table-info">...</table>
<table class="table-light">...</table>
<table class="table-dark">...</table>
Colora le righe delle tabelle tr o le celle td o th
<!--Righe -->
<tr class="table-active">...</tr>
<tr class="table-primary">...</tr>
<tr class="table-secondary">...</tr>
<tr class="table-success">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-warning">...</tr>
<!--Celle (td o th) -->
<tr>
<td class="table-active">...</td>
<td class="table-primary">...</td>
<td class="table-secondary">...</td>
<td class="table-success">...</td>
<td class="table-danger">...</td>
<td class="table-warning">...</td>
</tr>
Tabelle responsive
Rendi ogni tabella responsive racchiudendo un .table con .table-responsive. Comparirà una barra di scorrimento orizzontale (come in <div style="overflow-x:auto"> … </div> della tabella pseudo responsiva vista in passato)<div class="table-responsive">
<table class="table">
...
</table>
</div>
Bootstrap: esempi pronti
Bootstrap: temi gratuiti
Le versioni di Bootstrap variano più volte durante l’anno, oggi siamo alla 5.1.x, ma il suo utilizzo non differisce dalle versioni precedenti. L’unico cambiamento degno di nota è che dalla versione 5.0 c’è un richiamo in meno dato che la libreria jQuery non viene più utilizzata e alcuni dei componenti che ne facevano uso sono stati rimpiazzati da codice JavaScript.
C’è da dire, però, che alcune classi sono state modificate dalla versione 4 alla versione 5 (Vedi tutte le classi di Bootstrap 4 e 5)
C'è molto di più! Hai mai provato a cambiare le variabili di Bootstrap in SASS?
Se Bootstrap 5: siti web ti è piaciuto, condividilo!